UI Tools to Increase Your Productivity
As a Web designer and developer, you know that the time is a crucial aspect of your job. But, if you are spending way too much time just in creating the first design and layout of your Web project, then there must be something wrong with the tools you’re currently using. There’s no point in sticking to the tools that are not helping your productivity but are instead wasting time, when in fact there are countless new and improved UI and UX productivity tools out there that do not only increase your productivity but also give you a smooth and easy process.
You may already have a favorite productivity tool, but take a look at our list of UI and UX tools designed to improve productivity and efficiency. The wise mix and match of these tools take productivity to whole new level. They have drag-and-drop functionalities (always useful), website testing for making your site on the go, and a lot of other great resources.
Check out this list to get you started on streamlining and get the most out of your creative time and energy.
Crazy Egg

Crazy Egg is an advanced UX tool that analyzes and visualizes user behavior using heat maps, scroll maps, and confetti reports. You can also track the movement of your users within your website. For example, Crazy Egg analyzes where people click on your site and, perhaps more importantly, where they don’t click.
Using a scroll map, Crazy Egg can accurately generate the number of users and how far they have scrolled down your site, and at which point the majority of users stop. This tool also shows you where the site’s traffic is coming from and provides you an analysis on their behavior when they get to your website.
Another feature of Crazy Egg is that it shows you what changes you can make to create a huge impact on the users visiting your site. With this tool, you can easily apply changes targeting those functions that cause bounce rates. You can even tweak those features that work well for your website and optimize them engage even more users.
Lander

Lander saves you time by allowing you to create, within a minute, a “high-converting landing page.” You can even create a Facebook landing page for your website. With their huge selection of templates, you can create a look for the page that suits your preferences.
You can also create an alternative test landing page for your website and submit it to A/B testing. This will test simultaneously with your previously created landing pages to determine which landing page is the best version.
Lander also tests across five different points to determine which landing page works well with your website. Not only that, Lander also studies your current content, develops a hypothesis based on the data, and then tests it out for you. They also measure the results and provide you action plans to implement changes that will result in better conversion rates.
Mockplus

Mockplus is a powerful desktop-based tool that creates a prototype of your application project for mobile and desktop. The creator of this tool describes Mockplus as an extremely easy-to-use tool—even the ones who are just getting started in design can find this tool very user-friendly.
Mockplus is a code-free application that can help you build a mock site without any knowledge of coding. You can also activate a feature to get a WYSIWYG (What You See Is What You Get) interface. This allows you to view your working site as it would appear live.
Mockplus includes pre-designed components featuring over 3000 icons, a drag-and-drop tool to easily design a usable website, bug-repairing tools, smooth design change requests, and checking your overall design in real-time to ensure everything is hanging together and working well before it goes live. They also provide QR codes that allow the clients and other team members to get a preview of the prototypes. You can also share your prototype with other users using cloud sync.
Optimizely

This tool identifies what kind of impact your overall design will have and what its effects are on your target demographic. Optimizely runs different design options through tests to determine how the designs are coming across to their corresponding audience. Using A/B testing and analytics, it clearly shows you what works best for your users.
Optimizely checks different desktop browsers, mobile browsers, and a lot more to get as many conversions as possible with your design. This tools also has a blog section that offers guides and step-by-step tutorials to help you create a website that is fully responsive and engaging to visitors. You can also learn how to minimize the bounce rate on your website and how to interest more users.
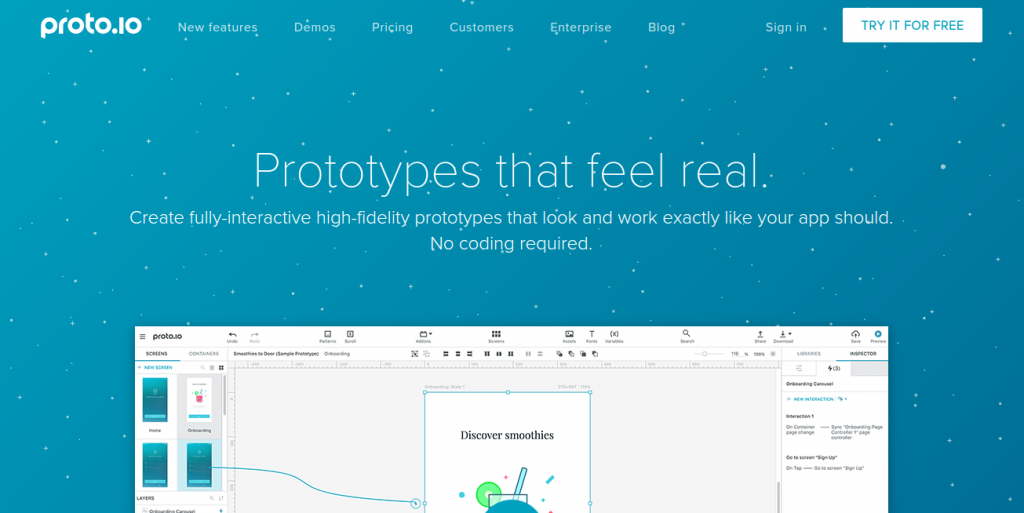
Proto.io

Proto.io is another amazing tool to use when you want to increase your productivity and create prototypes faster and much more easily. They have a drag-and-drop feature to replace actual coding, which makes everything so much easy on your end if you prefer a “code-free” process in building a site. And on top of those amazing feature, you can also apply multiple touch and mouse events to any UI design element.
Using this tool, you can test your prototype efficiently on any device and share it with your team members using its collaboration tool. But, what makes this tool stand out from the rest is that it carries one of the most realistic and useful interactive UI libraries you will find in any other prototyping tool on the Web.
Prott

Prott is a rapid prototyping and radical collaboration tool primarily designed for creating mobile apps. With Prott, you can easily animate graphics, sketches, design illustration, and images, then sync screens and view the result of the prototype on a real device. Prott fully supports iOS and Android screen resolutions.
You can also share your design with your team members for collective feedback.
Sketch

Sketch works like Adobe Photoshop, but designed exclusively for Mac users. It helps with editing and enhancing digital images used in your design. Sketch is a fast and very easy to use image editor primarily made for design projects.
This tool has some amazing features specifically made for designers, such as vector design—images, and shapes that will automatically adapt to any modified layout or screen sizing. Just like Photoshop, Sketch also has its own layers where new objects of the working project are placed. These layers can be exported easily to any software as needed.
Many designers prefer to use this tool because it boosts their productivity by editing, enhancing, and modifying images automatically, saving hours of tweaking images manually.
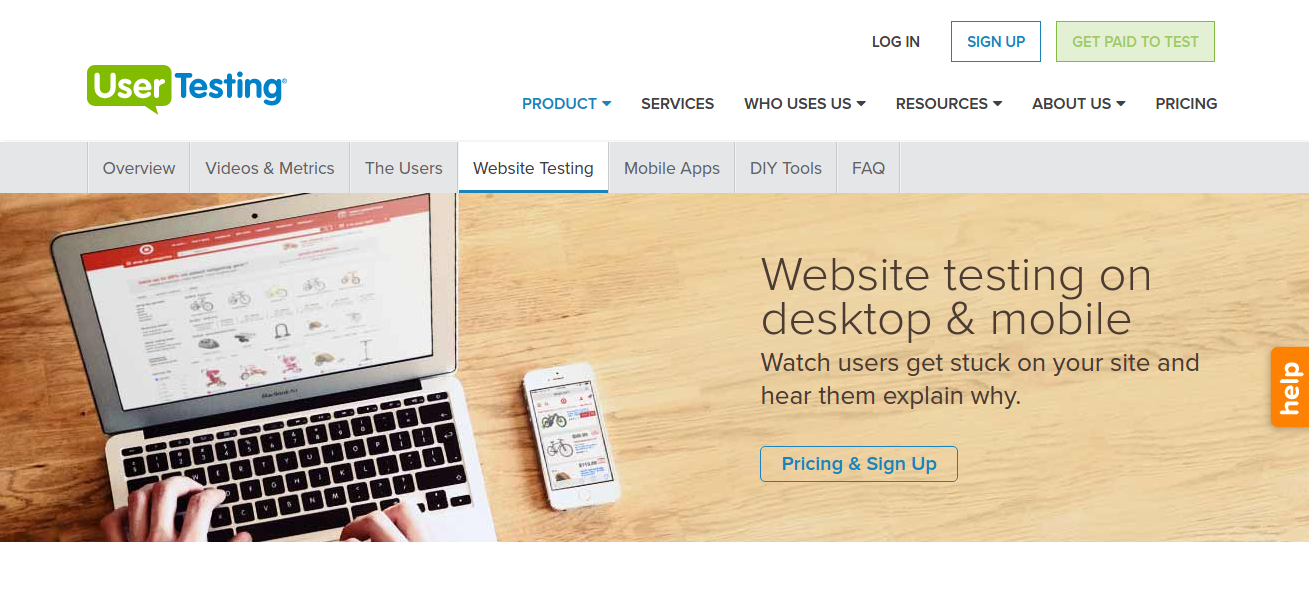
User Testing

UserTesting is a very useful tool that allows the designer to get a preview of their site and test the functionalities of the design before taking it live. This tool can help you avoid publishing a site with too many errors, unorganized design, and functionalities that do not work properly.
UserTesting also offers a feature where you can ask other users to test your mock site personally or remotely and let you know if they encounter any issues. If your mock site is tested remotely, you can get video updates of the tests that they have done to your site and the all the things that they do, like, and don’t like about your overall design.
But what makes this tool very useful is that you can get feedback from the Sketch’s research team or get yourself an expert to guide and help you in improving the usability of your site. You can boost your productivity with this tool by quickly finding elements that are not working and figure out a way to solve them.
UXPin

UXPin is a design system, documentation, and prototyping tool all in one single site. Their main feature allows the designer to create a fully interactive and animated prototype so the designer can see how their final design will work.
A very useful feature of UXPin is that it allows the designer to share their prototype site using a link, and collaborate with clients and team members who are working on the same project. They can even look at the designer’s working site using real-time screen sharing to see what changes are made. They can request changes or approve the design on the spot.
UXPin can boost your productivity by saving you from going back and forth with your design. You can design while the client is watching the changes you have made.

