10+ Mood Board Examples to Download
A mood board is a visual tool that helps designers and artists convey a particular style or concept through a collection of images, colors, textures, and typography. In book cover design, mood boards can inspire the visual elements that attract readers. For social media mass communication, they guide the cohesive look and feel of content across various platforms. In visual communication, mood boards ensure a consistent aesthetic and emotional tone in branding and marketing materials.
What is Mood Board?
A mood board is a visual collage that combines images, colors, textures, and typography to convey a specific style or concept. For effective food branding ideas, mood boards can help develop a cohesive brand identity. In social media communication, they ensure a consistent and appealing visual presence.
Examples of Mood Board
1. Wedding Mood Board
A Wedding Mood Board Combine soft pastels, floral arrangements, and elegant typography to create a romantic and cohesive wedding theme.

2. Interior Design Mood Board
A Interior Design Mood Board Mix textures like wood, metal, and fabric with neutral color palettes to showcase a modern and sophisticated living space.

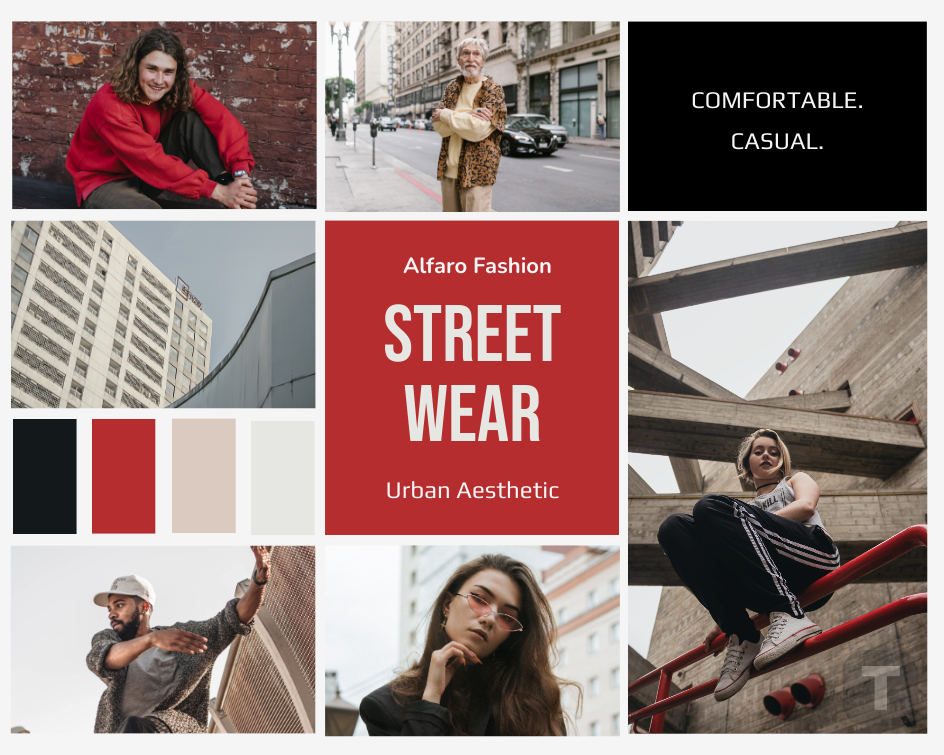
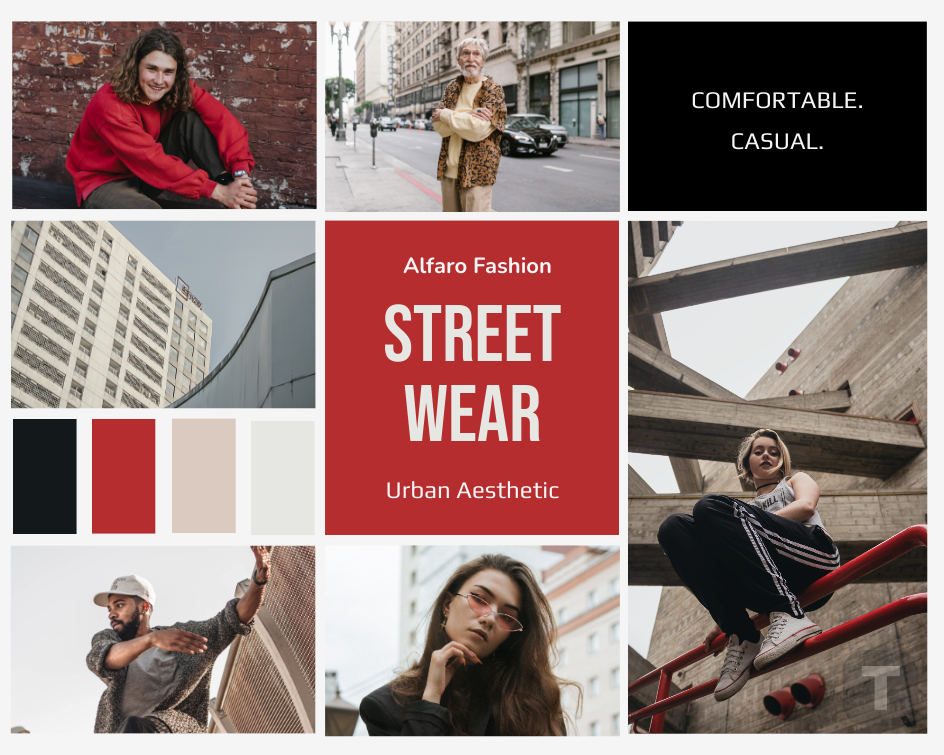
3. Fashion Collection Mood Board
A Fashion Collection Mood Board Blend trendy patterns, fabrics, and color swatches to inspire a new seasonal clothing line.

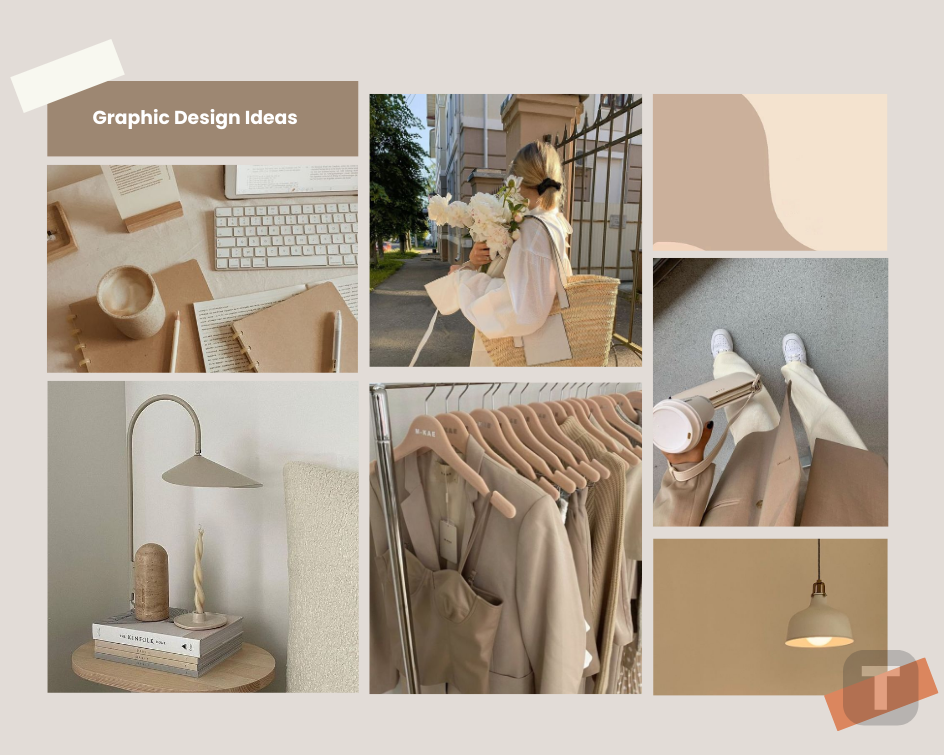
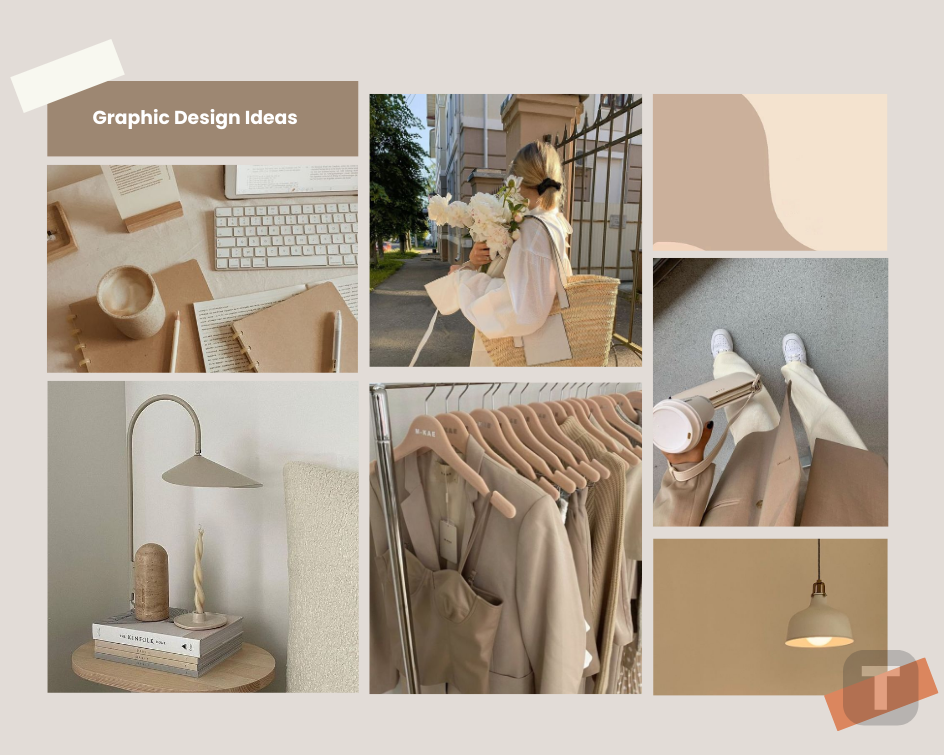
4. Graphic Design Mood Board
A Graphic Design Mood Board Integrate various fonts, color schemes, and graphic elements to establish a brand’s visual identity.

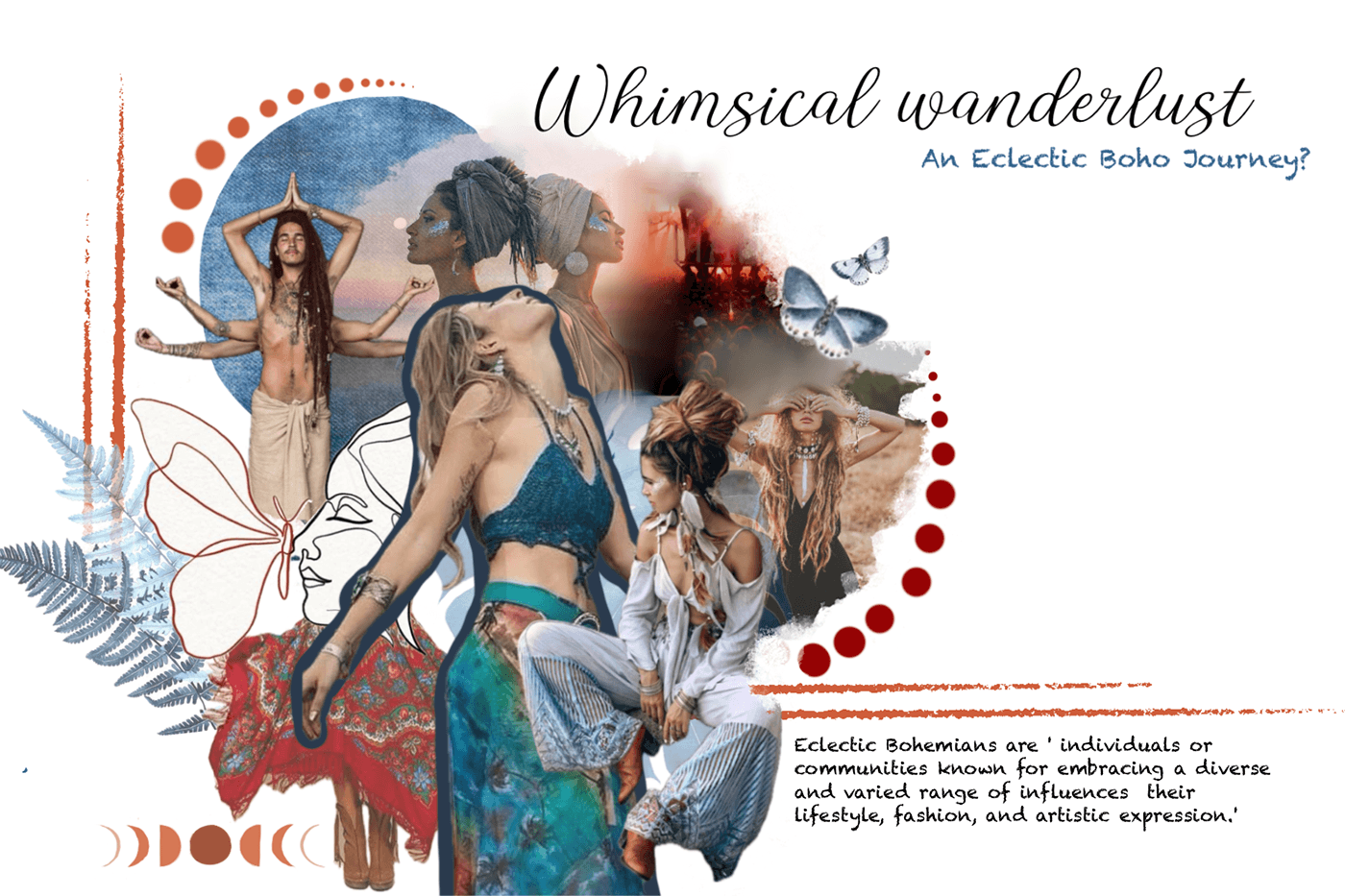
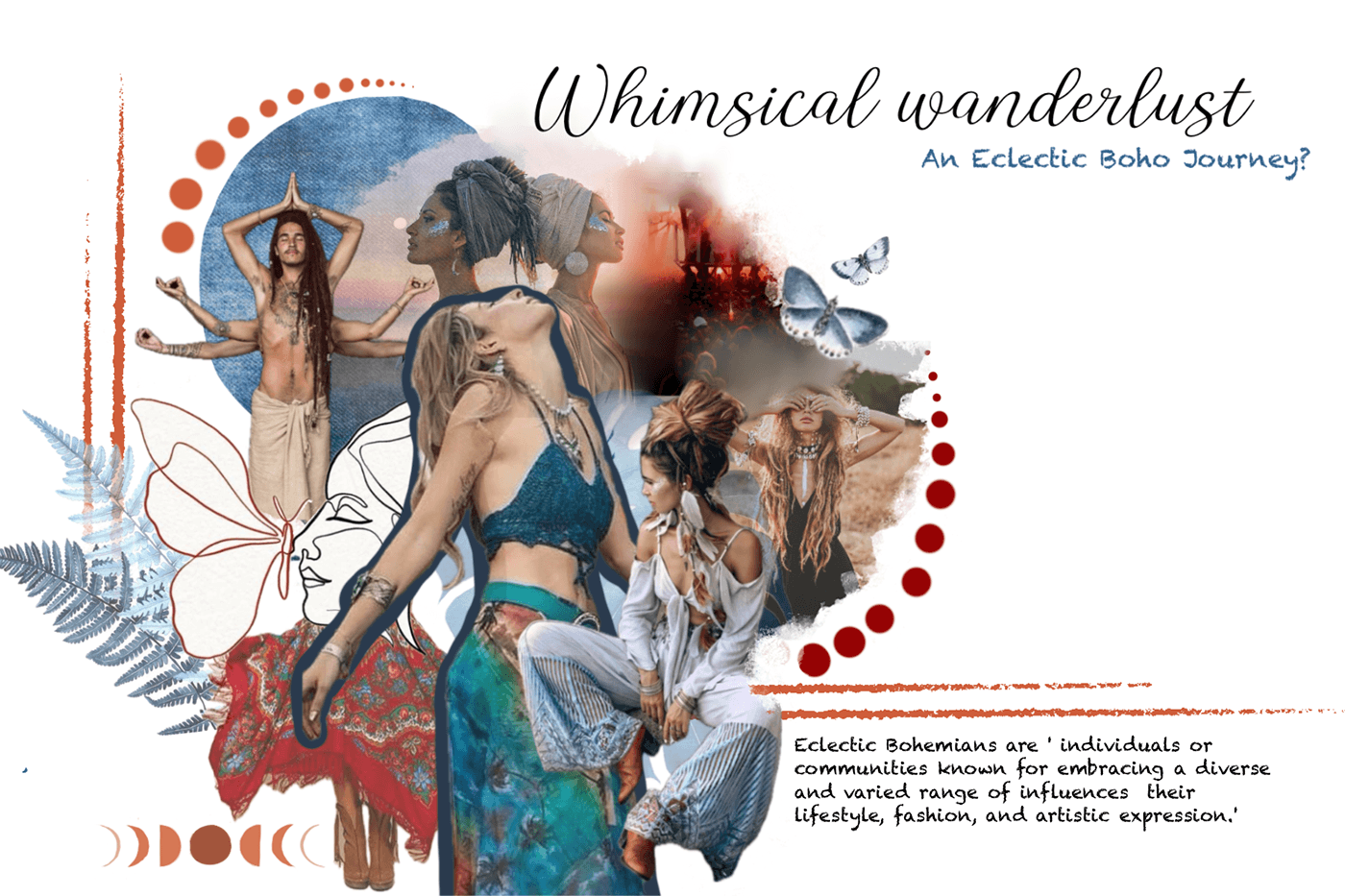
5. Travel Mood Board
A Travel Mood Board Use images of exotic destinations, cultural elements, and travel accessories to evoke a sense of wanderlust.

6. Event Planning Mood Board
A Event Planning Mood Board Combine event themes, decoration ideas, and color schemes to visualize a cohesive party or corporate event.

Designed by: Marwah Khaled
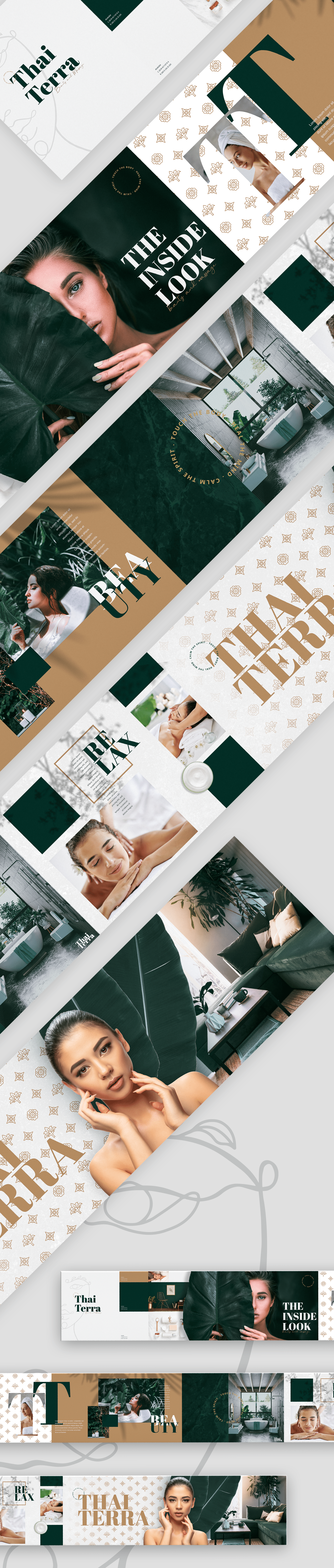
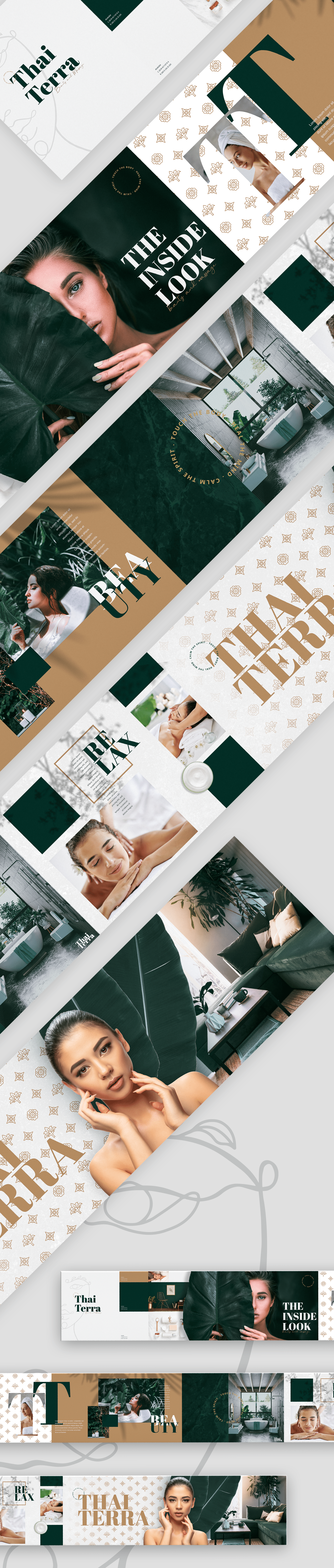
7. Brand Identity Mood Board
A Brand Identity Mood Board Showcase logos, color palettes, and imagery that represent a company’s brand values and aesthetic.

Designed by: Jawad abo fakher
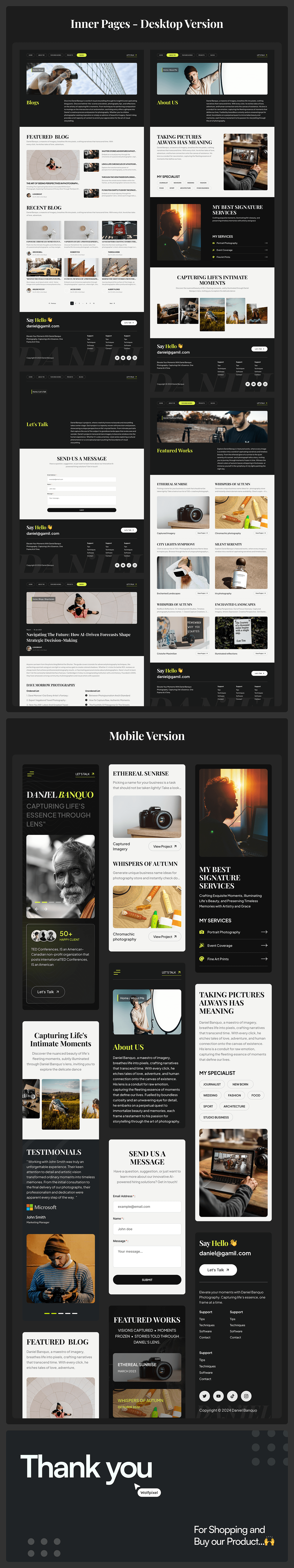
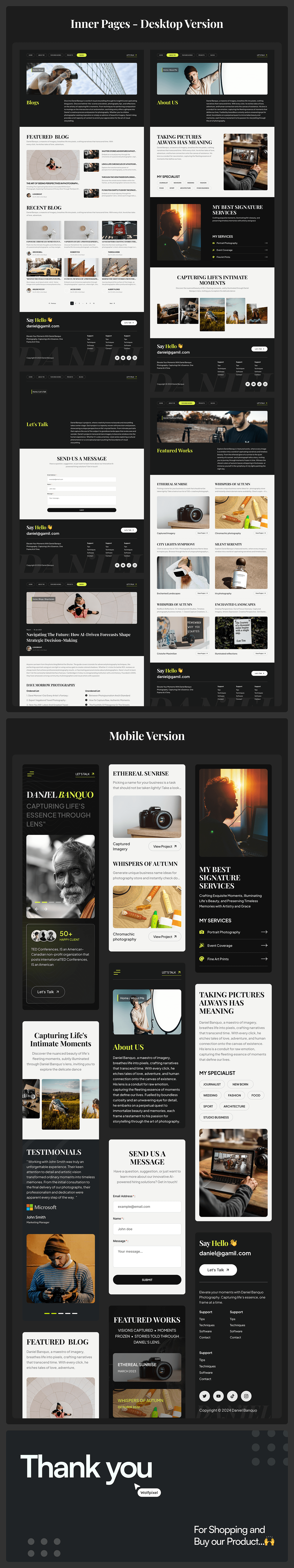
8. Website Design Mood Board
A Website Design Mood Board Integrate web layouts, UI elements, and color schemes to guide the development of a new website.

Designed by: Masuder Rahaman
9. Photography Mood Board
A Photography Mood Board Display various photography styles, lighting setups, and subject matter to inspire a photo shoot.

Designed by: Priyanshi Agrawal
10. Marketing Campaign Mood Board
A Marketing Campaign Mood Board Combine advertising concepts, target audience profiles, and visual elements to plan a marketing strategy.

Designed by: Mayank Negi
11. Film or TV Show Mood Board
A Film or TV Show Mood Board Display character styles, setting ideas, and color palettes to convey the visual tone of a film or series.

Designed by: Nour Mahmoud
How to make a web design mood board
Creating a web design mood board is an essential step in the design process, helping you visualize the overall look and feel of a website. Follow these steps to make an effective web design mood board:
1. Define the Project Goals
- Identify Objectives: Clearly outline the goals of the website, such as promoting a product, sharing information, or building a community.
- Target Audience: Understand who the website is for and what appeals to them.
2. Collect Inspiration
- Visual Research: Look for inspiration from other websites, design portfolios, and graphic design communities.
- Save Ideas: Use tools like Pinterest, Behance, or Dribbble to gather images, color schemes, typography examples, and layout ideas.
3. Choose a Theme and Style
- Consistency: Decide on a cohesive theme or style that aligns with the brand’s identity and project goals.
- Mood and Tone: Select elements that convey the desired mood and tone, whether it’s professional, playful, minimalist, or bold.
4. Select Colors
- Color Palette: Choose a primary color palette that includes 3-5 colors that will be used consistently throughout the website.
- Accents: Pick secondary colors for accents and highlights.
5. Choose Typography
- Font Families: Select a combination of fonts for headings, body text, and any special text elements.
- Legibility: Ensure that the chosen fonts are readable and suitable for web use.
6. Gather Visual Elements
- Images and Graphics: Collect images, icons, and illustrations that fit the theme and style.
- UI Elements: Include examples of buttons, forms, and other interface elements that you plan to use.
7. Create the Mood Board
- Digital Tools: Use tools like Adobe Illustrator, Photoshop, Canva, or online mood board creators like Milanote to arrange your collected elements.
- Layout: Arrange your elements in a way that clearly communicates the overall design vision. Group similar items together for clarity.
8. Refine and Edit
- Consistency Check: Make sure all elements are consistent with the chosen theme and style.
- Feedback: Share the mood board with stakeholders for feedback and make necessary adjustments.
9. Use the Mood Board as a Guide
- Design Process: Refer to the mood board throughout the web design process to ensure that the final website aligns with the original vision.
- Consistency: Maintain consistency in design elements as per the mood board to create a cohesive user experience.
What is a mood board used for?
A mood board is a visual tool used to convey a particular style, concept, or feeling. It is a collection of images, colors, textures, typography, and other visual elements that together create a coherent and inspiring representation of a design direction. Here are the primary uses of a mood board:
1. Inspiration and Creativity
- Sparking Ideas: Mood boards help designers and creatives generate ideas and find inspiration by visually exploring different elements.
- Creative Exploration: They allow for experimentation with different styles, themes, and concepts without committing to a final design.
2. Visualizing Concepts
- Project Visualization: Mood boards help translate abstract ideas into visual representations, making it easier to understand and refine concepts.
- Theme and Style Definition: They define the overall theme and style for a project, ensuring that all design elements work harmoniously together.
3. Communication
- Client Communication: Mood boards serve as a communication tool between designers and clients, helping clients visualize the proposed design direction.
- Team Collaboration: They ensure that all team members have a clear understanding of the design vision, fostering better collaboration and consistency.
4. Decision-Making
- Design Decisions: Mood boards aid in making informed design decisions by providing a visual reference for colors, textures, fonts, and other elements.
- Feedback and Approval: They facilitate the feedback process, allowing stakeholders to provide input and approve the design direction before moving to the development stage.
5. Consistency and Cohesion
- Brand Identity: Mood boards help maintain consistency in branding by ensuring that all visual elements align with the brand’s identity and values.
- Project Cohesion: They ensure that all design elements used in a project are cohesive, creating a unified and professional final product.
6. Presentation
- Showcasing Ideas: Mood boards are effective for presenting design concepts to clients, stakeholders, or teams in a visually engaging manner.
- Selling Concepts: They help in pitching ideas and concepts by providing a compelling visual representation that can persuade clients or decision-makers.
Types of Mood Boards
1. Digital Mood Boards
- Online Tools: Created using digital tools and software like Canva, Pinterest, Milanote, or Adobe Creative Suite.
- Ease of Sharing: Easily shared and edited, making them ideal for remote collaboration and digital projects.
2. Physical Mood Boards
- Tactile Experience: Made using physical materials like magazine cutouts, fabric swatches, paint samples, and photographs.
- Hands-On Approach: Useful for projects where a tactile and hands-on approach is beneficial, such as interior design or fashion.
What to include in a mood board?
Images and Photographs: High-quality, theme-specific images that capture the desired mood and tone.
Color Palettes: Primary and secondary colors that dominate and complement the design.
Typography: Examples of fonts for headings and body text, showcasing font combinations.
Textures and Patterns: Material samples and patterns that align with the design theme.
Graphics and Icons: Illustrations and icons that fit the overall style.
Layouts and Wireframes: Basic design layouts and wireframes for web or app designs.
Keywords and Descriptive Text: Keywords and brief descriptions explaining each element.
Inspirational Quotes: Relevant quotes that capture the essence of the design concept.
Brand Elements (if applicable): Logos and any brand-specific colors, fonts, or styles.
Interactive Elements: Short video clips and animations demonstrating dynamic elements.
Tips for Creating an Effective Mood Board
- Be Selective: Only include elements essential to conveying your vision to avoid clutter.
- Consistency: Ensure all elements align with the overall theme and style for a cohesive look.
- Cohesion: Arrange elements to tell a cohesive visual story that is easy to understand.
- Flexibility: Be open to changes based on feedback and evolving ideas to improve the mood board.
Tools for Creating Mood Boards
- Canva: User-friendly design tool with templates specifically for mood boards.
- Pinterest: Great for collecting and organizing visual inspiration from various sources.
- Adobe Illustrator/Photoshop: Advanced tools for creating detailed and customizable mood boards.
- Milanote: Designed for mood boards and creative projects, offering easy organization.
- Corkboard/Poster Board: A large surface to pin or glue physical elements for a tactile approach.
- Printed Materials: Use magazine cutouts, printed photos, and fabric swatches for a physical board.
- Art Supplies: Scissors, glue, pins, and markers for adding notes and descriptions to a physical board.
Offline Mood Boards
Offline mood boards offer a tactile and hands-on approach to visualizing design concepts. For a Vintage Wedding Invitation, gather elements like lace samples, antique paper textures, sepia-toned photographs, and elegant calligraphy. Use a large corkboard or poster board to arrange these items, creating a cohesive and visually appealing display. Incorporate small decorative items like vintage stamps and dried flowers to enhance the nostalgic theme and provide a rich sensory experience.
Online Mood Boards
Online mood boards are powerful tools that help visualize ideas and concepts in a digital format. They are widely used for various projects, including educational tools like “Hypothesis For Kids,” which simplifies scientific concepts for young learners. In the fashion industry, a “Fashion Portfolio Catalog” mood board showcases fabric swatches, design sketches, and color palettes, helping designers present their collections cohesively. By using online tools such as Canva, Milanote, or Pinterest, you can easily gather, organize, and share your mood board with collaborators, ensuring a consistent and visually appealing project presentation.
What is a mood board?
A visual tool that combines images, colors, and textures to convey a specific style or concept.
Why use a mood board?
It helps visualize ideas, communicate concepts, and maintain design consistency.
How do I start a mood board?
Begin by defining your project goals and gathering inspirational images and elements.
Digital or physical mood board?
Choose based on preference; digital for easy sharing, physical for tactile experience.
What should be included?
Include images, color palettes, typography, textures, patterns, and relevant keywords.
How does a mood board help in design?
It provides a visual reference, aiding in decision-making and ensuring cohesive design.
Can mood boards be collaborative?
Yes, tools like Pinterest and Milanote allow for collaborative creation and feedback.
How do I choose colors?
Select a primary palette that aligns with your theme and complements your design.
What tools can I use?
Use Canva, Pinterest, Adobe Illustrator, Milanote, or physical materials like corkboards.
How often should I update a mood board?
Update it as your project evolves or when you gather new inspiration.
10+ Mood Board Examples to Download

A mood board is a visual tool that helps designers and artists convey a particular style or concept through a collection of images, colors, textures, and typography. In book cover design, mood boards can inspire the visual elements that attract readers. For social media mass communication, they guide the cohesive look and feel of content across various platforms. In visual communication, mood boards ensure a consistent aesthetic and emotional tone in branding and marketing materials.
What is Mood Board?
A mood board is a visual collage that combines images, colors, textures, and typography to convey a specific style or concept. For effective food branding ideas, mood boards can help develop a cohesive brand identity. In social media communication, they ensure a consistent and appealing visual presence.
Examples of Mood Board
1. Wedding Mood Board
A Wedding Mood Board Combine soft pastels, floral arrangements, and elegant typography to create a romantic and cohesive wedding theme.

2. Interior Design Mood Board
A Interior Design Mood Board Mix textures like wood, metal, and fabric with neutral color palettes to showcase a modern and sophisticated living space.

3. Fashion Collection Mood Board
A Fashion Collection Mood Board Blend trendy patterns, fabrics, and color swatches to inspire a new seasonal clothing line.

4. Graphic Design Mood Board
A Graphic Design Mood Board Integrate various fonts, color schemes, and graphic elements to establish a brand’s visual identity.

5. Travel Mood Board
A Travel Mood Board Use images of exotic destinations, cultural elements, and travel accessories to evoke a sense of wanderlust.

6. Event Planning Mood Board
A Event Planning Mood Board Combine event themes, decoration ideas, and color schemes to visualize a cohesive party or corporate event.

Designed by: Marwah Khaled
7. Brand Identity Mood Board
A Brand Identity Mood Board Showcase logos, color palettes, and imagery that represent a company’s brand values and aesthetic.

Designed by: Jawad abo fakher
8. Website Design Mood Board
A Website Design Mood Board Integrate web layouts, UI elements, and color schemes to guide the development of a new website.

Designed by: Masuder Rahaman
9. Photography Mood Board
A Photography Mood Board Display various photography styles, lighting setups, and subject matter to inspire a photo shoot.

Designed by: Priyanshi Agrawal
10. Marketing Campaign Mood Board
A Marketing Campaign Mood Board Combine advertising concepts, target audience profiles, and visual elements to plan a marketing strategy.

Designed by: Mayank Negi
11. Film or TV Show Mood Board
A Film or TV Show Mood Board Display character styles, setting ideas, and color palettes to convey the visual tone of a film or series.

Designed by: Nour Mahmoud
How to make a web design mood board
Creating a web design mood board is an essential step in the design process, helping you visualize the overall look and feel of a website. Follow these steps to make an effective web design mood board:
1. Define the Project Goals
Identify Objectives: Clearly outline the goals of the website, such as promoting a product, sharing information, or building a community.
Target Audience: Understand who the website is for and what appeals to them.
2. Collect Inspiration
Visual Research: Look for inspiration from other websites, design portfolios, and graphic design communities.
Save Ideas: Use tools like Pinterest, Behance, or Dribbble to gather images, color schemes, typography examples, and layout ideas.
3. Choose a Theme and Style
Consistency: Decide on a cohesive theme or style that aligns with the brand’s identity and project goals.
Mood and Tone: Select elements that convey the desired mood and tone, whether it’s professional, playful, minimalist, or bold.
4. Select Colors
Color Palette: Choose a primary color palette that includes 3-5 colors that will be used consistently throughout the website.
Accents: Pick secondary colors for accents and highlights.
5. Choose Typography
Font Families: Select a combination of fonts for headings, body text, and any special text elements.
Legibility: Ensure that the chosen fonts are readable and suitable for web use.
6. Gather Visual Elements
Images and Graphics: Collect images, icons, and illustrations that fit the theme and style.
UI Elements: Include examples of buttons, forms, and other interface elements that you plan to use.
7. Create the Mood Board
Digital Tools: Use tools like Adobe Illustrator, Photoshop, Canva, or online mood board creators like Milanote to arrange your collected elements.
Layout: Arrange your elements in a way that clearly communicates the overall design vision. Group similar items together for clarity.
8. Refine and Edit
Consistency Check: Make sure all elements are consistent with the chosen theme and style.
Feedback: Share the mood board with stakeholders for feedback and make necessary adjustments.
9. Use the Mood Board as a Guide
Design Process: Refer to the mood board throughout the web design process to ensure that the final website aligns with the original vision.
Consistency: Maintain consistency in design elements as per the mood board to create a cohesive user experience.
What is a mood board used for?
A mood board is a visual tool used to convey a particular style, concept, or feeling. It is a collection of images, colors, textures, typography, and other visual elements that together create a coherent and inspiring representation of a design direction. Here are the primary uses of a mood board:
1. Inspiration and Creativity
Sparking Ideas: Mood boards help designers and creatives generate ideas and find inspiration by visually exploring different elements.
Creative Exploration: They allow for experimentation with different styles, themes, and concepts without committing to a final design.
2. Visualizing Concepts
Project Visualization: Mood boards help translate abstract ideas into visual representations, making it easier to understand and refine concepts.
Theme and Style Definition: They define the overall theme and style for a project, ensuring that all design elements work harmoniously together.
3. Communication
Client Communication: Mood boards serve as a communication tool between designers and clients, helping clients visualize the proposed design direction.
Team Collaboration: They ensure that all team members have a clear understanding of the design vision, fostering better collaboration and consistency.
4. Decision-Making
Design Decisions: Mood boards aid in making informed design decisions by providing a visual reference for colors, textures, fonts, and other elements.
Feedback and Approval: They facilitate the feedback process, allowing stakeholders to provide input and approve the design direction before moving to the development stage.
5. Consistency and Cohesion
Brand Identity: Mood boards help maintain consistency in branding by ensuring that all visual elements align with the brand’s identity and values.
Project Cohesion: They ensure that all design elements used in a project are cohesive, creating a unified and professional final product.
6. Presentation
Showcasing Ideas: Mood boards are effective for presenting design concepts to clients, stakeholders, or teams in a visually engaging manner.
Selling Concepts: They help in pitching ideas and concepts by providing a compelling visual representation that can persuade clients or decision-makers.
Types of Mood Boards
1. Digital Mood Boards
Online Tools: Created using digital tools and software like Canva, Pinterest, Milanote, or Adobe Creative Suite.
Ease of Sharing: Easily shared and edited, making them ideal for remote collaboration and digital projects.
2. Physical Mood Boards
Tactile Experience: Made using physical materials like magazine cutouts, fabric swatches, paint samples, and photographs.
Hands-On Approach: Useful for projects where a tactile and hands-on approach is beneficial, such as interior design or fashion.
What to include in a mood board?
Images and Photographs: High-quality, theme-specific images that capture the desired mood and tone.
Color Palettes: Primary and secondary colors that dominate and complement the design.
Typography: Examples of fonts for headings and body text, showcasing font combinations.
Textures and Patterns: Material samples and patterns that align with the design theme.
Graphics and Icons: Illustrations and icons that fit the overall style.
Layouts and Wireframes: Basic design layouts and wireframes for web or app designs.
Keywords and Descriptive Text: Keywords and brief descriptions explaining each element.
Inspirational Quotes: Relevant quotes that capture the essence of the design concept.
Brand Elements (if applicable): Logos and any brand-specific colors, fonts, or styles.
Interactive Elements: Short video clips and animations demonstrating dynamic elements.
Tips for Creating an Effective Mood Board
Be Selective: Only include elements essential to conveying your vision to avoid clutter.
Consistency: Ensure all elements align with the overall theme and style for a cohesive look.
Cohesion: Arrange elements to tell a cohesive visual story that is easy to understand.
Flexibility: Be open to changes based on feedback and evolving ideas to improve the mood board.
Tools for Creating Mood Boards
Canva: User-friendly design tool with templates specifically for mood boards.
Pinterest: Great for collecting and organizing visual inspiration from various sources.
Adobe Illustrator/Photoshop: Advanced tools for creating detailed and customizable mood boards.
Milanote: Designed for mood boards and creative projects, offering easy organization.
Corkboard/Poster Board: A large surface to pin or glue physical elements for a tactile approach.
Printed Materials: Use magazine cutouts, printed photos, and fabric swatches for a physical board.
Art Supplies: Scissors, glue, pins, and markers for adding notes and descriptions to a physical board.
Offline Mood Boards
Offline mood boards offer a tactile and hands-on approach to visualizing design concepts. For a Vintage Wedding Invitation, gather elements like lace samples, antique paper textures, sepia-toned photographs, and elegant calligraphy. Use a large corkboard or poster board to arrange these items, creating a cohesive and visually appealing display. Incorporate small decorative items like vintage stamps and dried flowers to enhance the nostalgic theme and provide a rich sensory experience.
Online Mood Boards
Online mood boards are powerful tools that help visualize ideas and concepts in a digital format. They are widely used for various projects, including educational tools like “Hypothesis For Kids,” which simplifies scientific concepts for young learners. In the fashion industry, a “Fashion Portfolio Catalog” mood board showcases fabric swatches, design sketches, and color palettes, helping designers present their collections cohesively. By using online tools such as Canva, Milanote, or Pinterest, you can easily gather, organize, and share your mood board with collaborators, ensuring a consistent and visually appealing project presentation.
What is a mood board?
A visual tool that combines images, colors, and textures to convey a specific style or concept.
Why use a mood board?
It helps visualize ideas, communicate concepts, and maintain design consistency.
How do I start a mood board?
Begin by defining your project goals and gathering inspirational images and elements.
Digital or physical mood board?
Choose based on preference; digital for easy sharing, physical for tactile experience.
What should be included?
Include images, color palettes, typography, textures, patterns, and relevant keywords.
How does a mood board help in design?
It provides a visual reference, aiding in decision-making and ensuring cohesive design.
Can mood boards be collaborative?
Yes, tools like Pinterest and Milanote allow for collaborative creation and feedback.
How do I choose colors?
Select a primary palette that aligns with your theme and complements your design.
What tools can I use?
Use Canva, Pinterest, Adobe Illustrator, Milanote, or physical materials like corkboards.
How often should I update a mood board?
Update it as your project evolves or when you gather new inspiration.


