19+ UI Design Examples to Download
When computers first invented and introduced, the people who can use and understand it is the same people who programs and commands it. Not very friendly, though. However, because of the fast growing of technology and designs today, they develop a UI. UI makes the computers easy to use and understand.
The people or what they called “user” in the digital world uses the UI Design illustration as a form of interaction between the user and computer. People make use of UI to command the computers of the things they want the computer or a particular application to do. That’s from visiting to a website to uploading media files. All become easy with the use of UI Design.
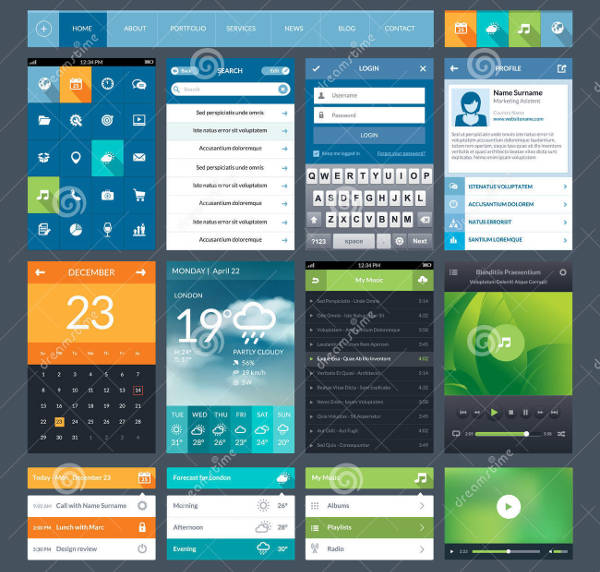
Flat UI Designs
Flat Mobile UI Design

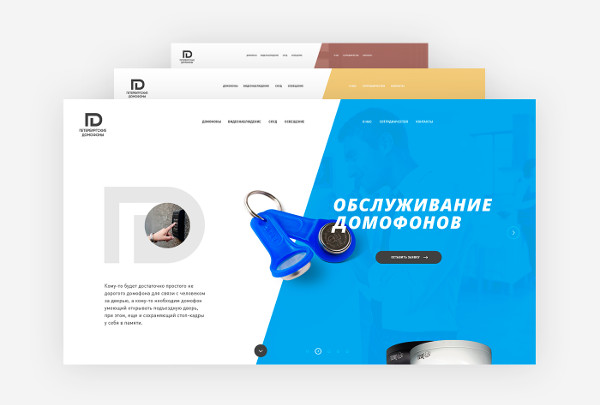
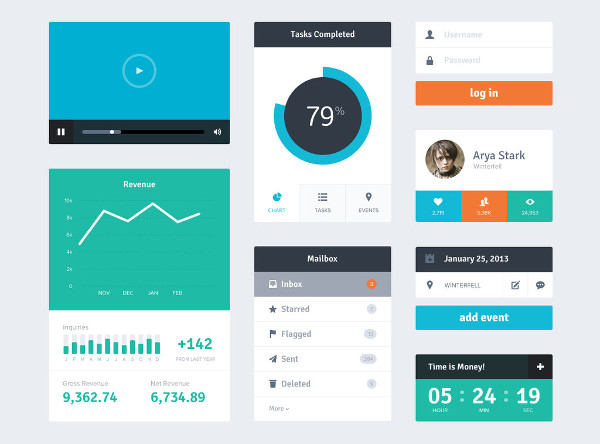
Flat Web UI Design

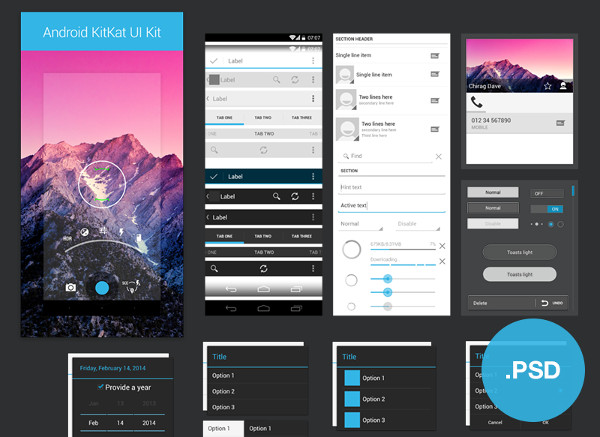
Flat Android UI Design

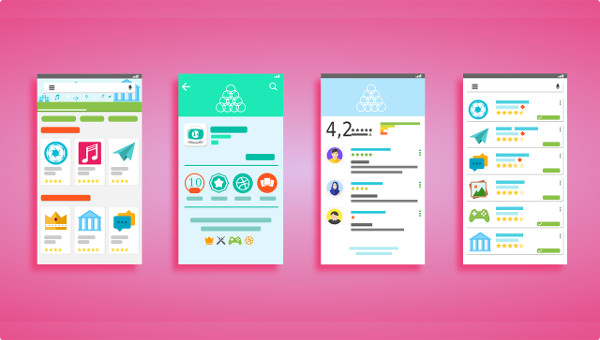
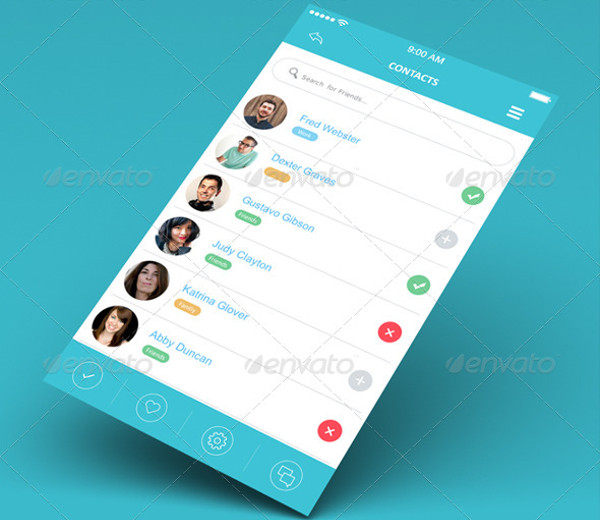
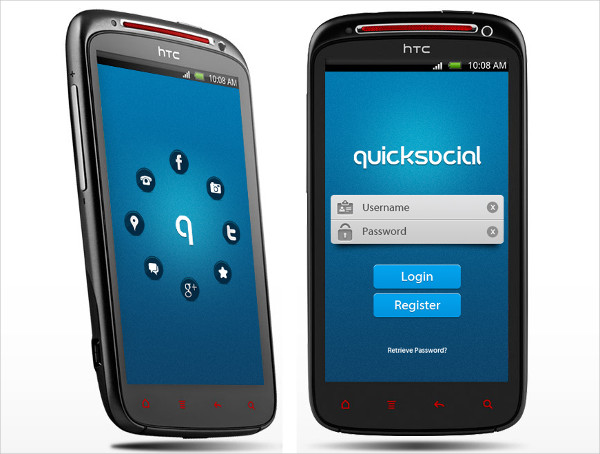
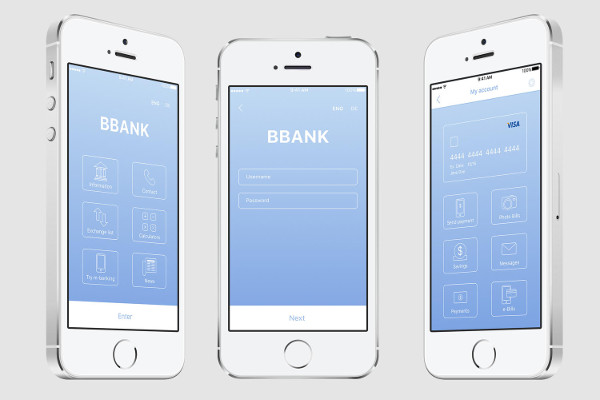
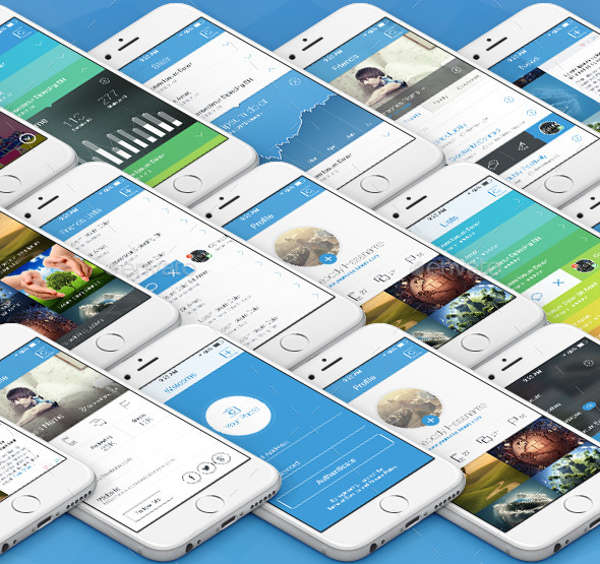
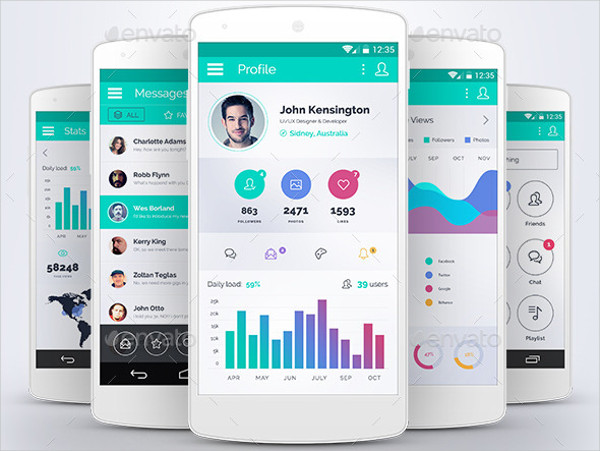
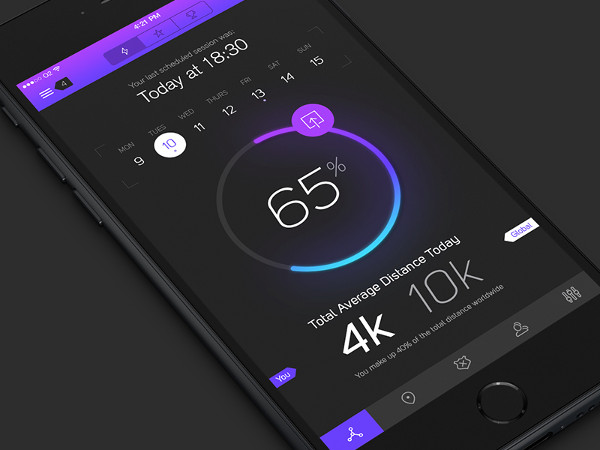
Mobile UI Design
Mobile App UI Design

Free Mobile UI Design

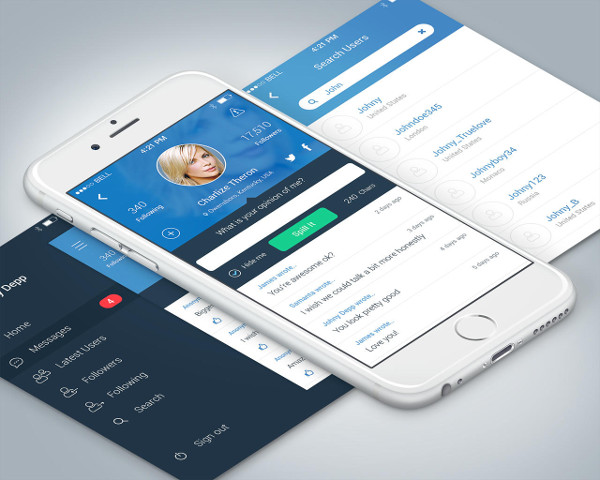
App UI Design
Android App UI Design

Web App UI Design

IOS App UI Design

What Is UI?
UI is short for User Interface or simply “interface”. It is the appearance of a software application of either a website, desktop or mobile applications. A user interface is where the human and computer interacts. Human controls the software application or hardware device through screens, windows, icons, menu design, and pointers. A good user interface’s goal is to give a human the “user-friendly” experience, which makes the user interact with the software or hardware in an easy, natural, and efficient way.
The Importance of a User-Friendly UI Design
A user-friendly UI plays a vital role in the way humans interact with computers. These days, in the digital world, the experience of users in interacting with computers matter the most. It is their experience that makes the computers still evolving and making their lives as convenient as possible. And that lead us to the point why a user-friendly UI vector design is very important.
- It gives the user the ability to access the interface easily. A user-friendly UI has all the controls and functionalities already laid out in an intuitive manner that is easy for the user to use and navigate the interface.
- It makes the user complete the task effectively and efficiently. A user-friendly UI increases the usability of the interface that leads to a faster and smoother completion of the task.
- It provides the user a full understanding of the interface. A user-friendly UI helps the user understands the different controls and functionalities in an interface without the need of providing explanations.
- It reduces user errors and confusions. A user-friendly UI prevents the user to make errors by giving them clear instructions.
- It clarifies all the important information and makes the content of the interface concise. A user-friendly UI saves the time of the users by minimizes all the unnecessary information and only focusing on the important ones.
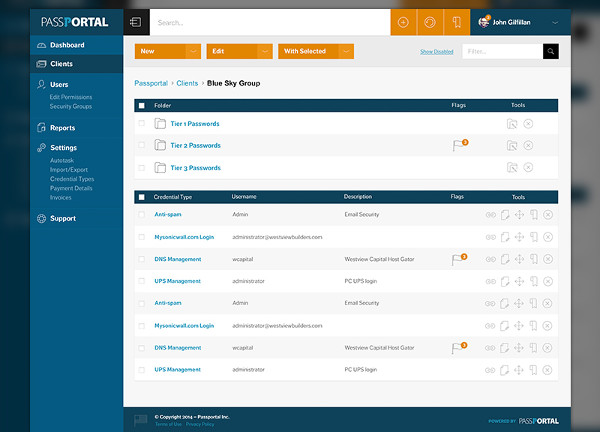
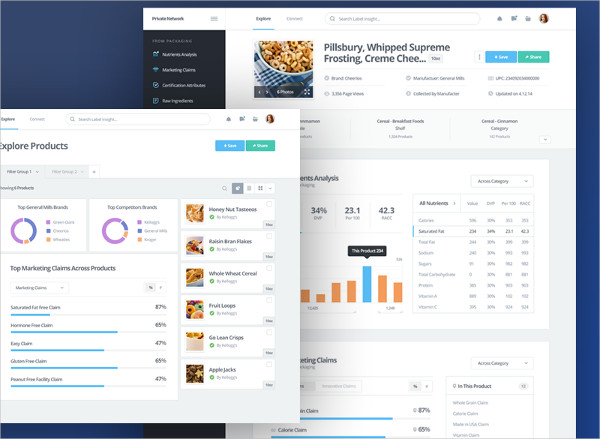
Dashboard UI Design
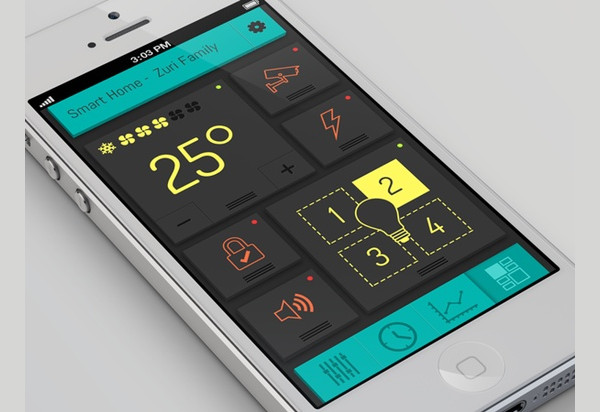
Mobile Dashboard UI Design

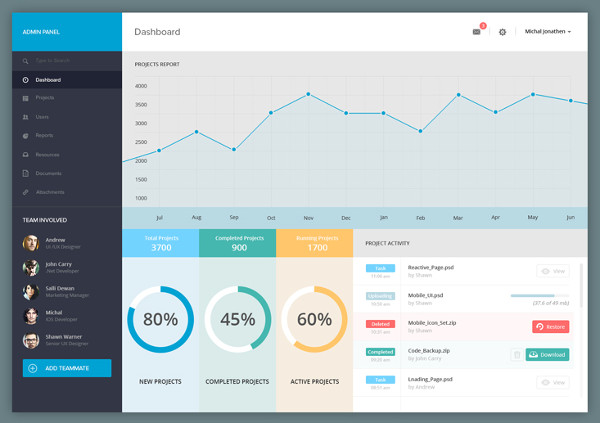
Admin Dashboard UI Design

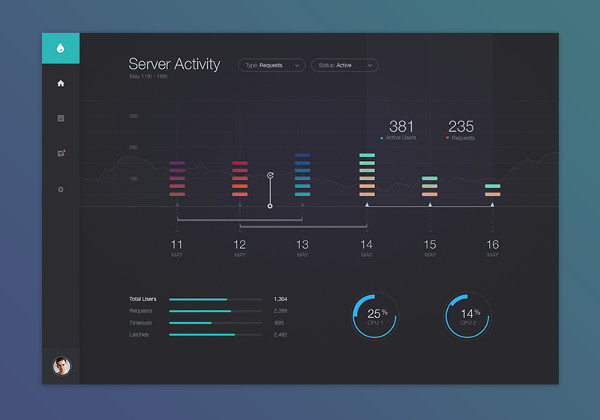
Flat Server Dashboard UI Design

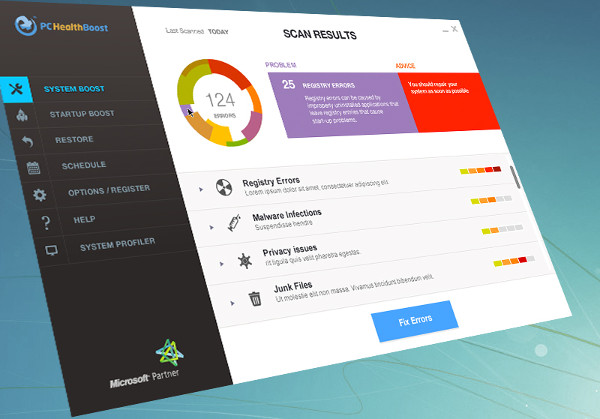
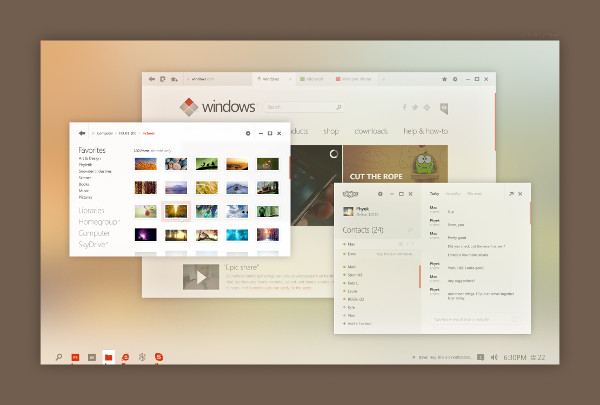
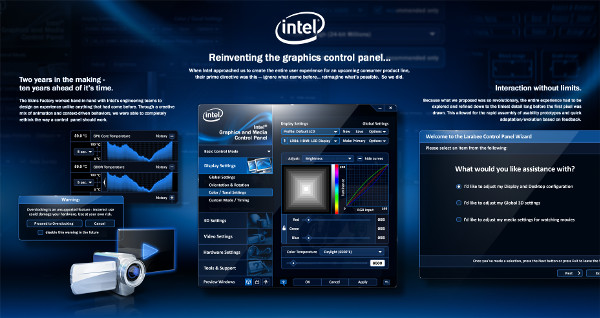
Desktop UI Designs
Windows Desktop UI Design

Desktop Application UI Design

Modern Desktop UI Design

Bootstrap UI Designs
Flat Bootstrap UI Design

Responsive Bootstrap UI Design

What Makes a Good UI?
The primary goal of a good user interface is to make it easy for the users to interact and understand the interface. That is why there are things to consider in making a good and presentable UI.
- Simple and Intuitive – A good user interface has to be simple and intuitive that allows the user to use it with ease.
- Clear – When a designing a user interface, clarity should not be disregarded. It is the clarity of the interface that prevents the user to make errors and identify important information. If the user doesn’t understand your interface, they get confused and become hopelessly frustrated.
- Consistency – This is crucial in designing a user interface. Consistency makes the user familiarize with all the functions in an interface. It also makes the user feel comfortable of the interface that leads to smooth and faster completion of a task.
- Highly Responsive – This means that a good user interface is fast and doesn’t show any lag at all. For the users to enjoy the interface and avoid frustrations, the responsivity of the interface should keep up with the user’s demands.
- Flexible – A good user interface should be capable of updating for new features and allows for easy changing of appearance and design without compromising the usability of the interface and the interaction between the user and the interface.
- Provide Feedback – It is important that an interface should provide feedback to the user and inform them of the things that are happening. It is also best to keep in mind that a user makes mistakes, that is why a good user interface can reverse the action and is capable of doing trial and error.
- Aesthetic – Lastly, and should not be ignored when designing a user interface is the aesthetic of the design. This means that a good user interface should not only focus on the usability of the interface but also the attractiveness of the interface that compels user-attention and gives the user a truly satisfying experience.
Speaking of aesthetic designs, our hang tag designs and roll-up banner has lots of attractive designs.
Android UI Design

IPhone UI Design

Graphical UI Design

Database UI Design

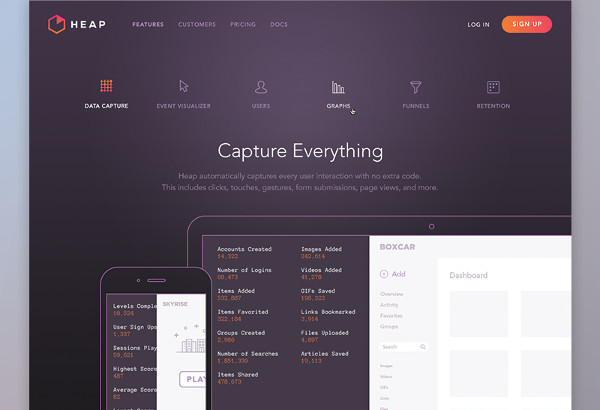
Website UI Design

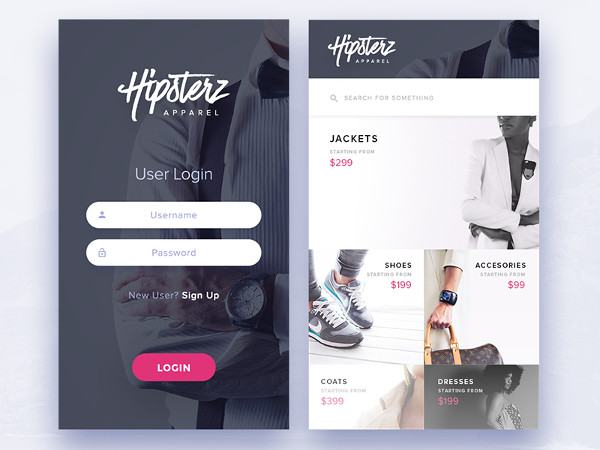
Login UI Design

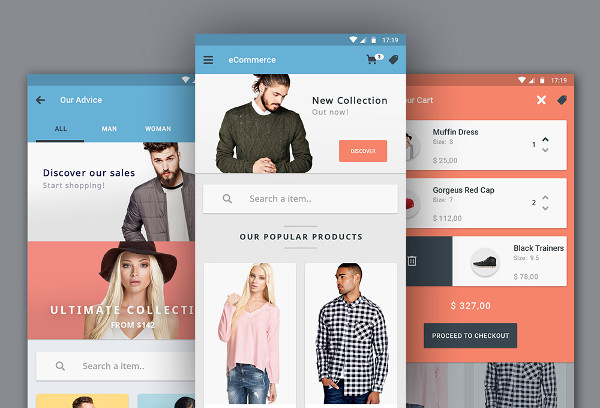
Ecommerce UI Design

Apple UI Design

Fundamentals in Designing Your UI
When designing your own UI, It is best to consider that you are not designing it for your own satisfaction. You are designing a UI for everyone who uses it, including those people who may be having a hard time interacting with computers.
For this reason, it is very important that when you design a UI, it can be understood and can be used by almost everyone.
To help you design a UI effectively, there are fundamental things to consider.
- First and foremost, when you design a UI, keep the interface as simple as possible. You are not making an advertising banner that needs to be more complex. Keep it simple to make your interface understandable and easy to use.
- Be consistent in your design. Again, in every user interface, consistency is the key to a good and user-friendly UI. It helps the user to learn to do something and be able to repeat their actions to other parts of the interface.
- Use common UI elements. Common UI element includes the buttons, text boxes, menus, icons, progress bar, slider, radio buttons, check boxes, drop-down list, and so much more. This is mainly because users are already familiar with all of these controls and using these elements will not result in users confusion.
- Make use of color schemes and textures. Colors and textures are also an important part of an interface. This will attract the user’s attention and gives aesthetics to your interface. Follow the desired color schemes that are appropriate in the functionality of your interface and don’t over-use color and textures that will diminish the user experience.
- Maximize the use of typography to emphasize important information and to create a hierarchy. Choose the appropriate fonts that are best suited to the design of your interface and can make the text easy to read and identify.