Examples.com is a website that offers a variety of graphic design articles to help all types of businesses as well as personal transactions. When digital software is applied in creating business documents, the rate in getting a response from prospective employees, customers and business partners increases immensely. Business designs are a way of leaving an impact to various clients once they are presented. In contrast, you and your business’s reputation will be strained if the impression that is created is a negative one.
Design is a transformative discipline that shapes how we experience and interact with the world, encompassing fields like graphic, web, product, architectural, and industrial design. It goes beyond aesthetics, focusing on storytelling, problem-solving, and creating solutions that are visually appealing, functional, and impactful. In today’s dynamic digital and physical landscapes, design drives innovation, enhances user experiences, and solves complex challenges across industries. Whether crafting intuitive interfaces, developing sustainable products, or redefining human interaction, design bridges the gap between ideas and execution, making it a cornerstone of creativity and progress in an ever-evolving world.
What is Design?

Design is the purposeful process of creating solutions that seamlessly merge form, function, and innovation to address specific needs or challenges. It transcends mere aesthetics, serving as a strategic tool to enhance user experiences, solve problems, and convey powerful messages. From digital interfaces and branding to architecture and product creation, design plays a pivotal role in shaping how people interact with the world. By combining creativity with logic and empathy, design transforms abstract ideas into tangible, impactful realities, driving progress, inspiring innovation, and leaving a lasting impression across industries.
120 Best Examples of Design
| Graphic Design |
Packaging Design |
Sustainable Design |
| Web Design |
Motion Graphics Design |
Product Prototype Design |
| UI/UX Design |
Social Media Design |
Typography Design |
| Interior Design |
Fashion Design |
Calligraphy Design |
| Architectural Design |
Magazine Layout Design |
Mobile App Design |
| Industrial Design |
Game Design |
Learning Experience Design |
| Motion Design |
Infographic Design |
Augmented Reality Design |
| Product Design |
Digital Illustration |
Furniture Design |
| Car Design |
Storyboarding |
Urban Planning Design |
| Furniture Design |
Advertising Design |
Dashboard Design |
| Logo Design |
Corporate Identity Design |
Character Design |
| Brochure Design |
Minimalist Design |
Album Art Design |
| Flyer Design |
Label Design |
Packaging Label Design |
| Business Card Design |
Signage Design |
Exhibit Design |
| E-commerce Website Design |
Billboard Design |
Print Advertising Design |
| Landing Page Design |
Sportswear Design |
Virtual Reality Design |
| Interactive Design |
Interface Design |
Data Visualization Design |
| Resume Design |
Game Interface Design |
Concept Art Design |
| Event Poster Design |
Retail Store Design |
Environmental Design |
| Book Cover Design |
Educational App Design |
Robotics Design |
| Invitation Card Design |
Coffee Table Book Design |
Jewelry Design |
| Digital Wallpaper Design |
Space Design |
Thematic Set Design |
| Environmental Design |
Brand Style Guide Design |
Instructional Design |
| App Icon Design |
AR/VR Interface Design |
Wayfinding Sign Design |
| Infographic Design |
Menu Design |
Children’s Book Design |
| Print Design |
Motion Poster Design |
Campaign Branding Design |
| Children’s Book Design |
Creative Resume Design |
Workspace Design |
| Magazine Design |
Calendar Design |
Cultural Identity Design |
| Poster Design |
Trade Show Booth Design |
Responsive Web Design |
| Event Branding |
E-book Design |
Thematic Illustration |
| Personal Portfolio Design |
3D Modeling Design |
Email Marketing Design |
| Minimalist Web Design |
Health App Interface |
Explainer Video Design |
| Photography Portfolio |
Exhibition Design |
Innovation Design |
| Advertisement Design |
3D Animation Design |
Corporate Brochure Design |
| Interactive Infographic Design |
Icon Set Design |
Brand Collateral Design |
| Educational Poster Design |
Travel Brochure Design |
Hospital Interior Design |
| Mobile Game UI Design |
Event Invitation Design |
Medical App Design |
| Augmented Reality App Design |
Retail Product Label Design |
Vehicle Wrap Design |
| Custom Pattern Design |
Wedding Invitation Design |
Certificate Design |
| Professional Letterhead Design |
Custom Sticker Design |
Children’s Learning Game Design |
| Desktop Interface Design |
Booklet Design |
Hotel Room Interior Design |
Design Examples for Students

1. Graphic Design
- Poster for an Event: Students can create posters for school events like science fairs, cultural festivals, or sports days.
- Infographic Assignment: Designing infographics to explain a concept like climate change, the water cycle, or historical timelines.
- Digital Album Covers: Design a creative album cover for their favorite music or a fictional band.
2. Product Design
- Ergonomic Desk Setup: Students design a functional desk setup for studying, incorporating features like space-saving or comfort.
- Eco-Friendly Product: Create a prototype of a sustainable product, like a reusable water bottle or a biodegradable pen.
3. Fashion Design
- School Uniform Redesign: Redesign the school uniform with a focus on comfort, style, and inclusivity.
- Upcycling Project: Design a new outfit or accessory using old clothes or materials.
4. Interior Design
- Study Space Makeover: Design a productive and aesthetic study space for students.
- Library Layout: Create a layout for a school library that encourages both individual and collaborative learning.
5. Web Design
- Personal Portfolio Website: Build a website showcasing their projects and achievements for future applications.
- Classroom Blog: Create a blog for a subject or class activity, integrating easy navigation and vibrant visuals.
6. App Design
- Study Tracker App: Design a mobile app that helps students track their assignments, deadlines, and study schedules.
- Health and Fitness App: Create an app focusing on students’ mental or physical well-being, like meditation or fitness reminders.
7. Architectural Design
- Miniature School Model: Design a scaled-down model of a futuristic school building.
- Outdoor Classroom: Conceptualize a space where classes can be conducted outdoors.
8. Engineering Design
- Bridge Design: Create a model of a bridge that can hold a specific weight using limited materials (like toothpicks or straws).
- Wind Turbine: Design a functional wind turbine to generate small-scale energy.
9. UI/UX Design
- Interactive Learning Platform: Design the user interface for an educational platform that simplifies learning for students.
- Game Interface: Create a fun and interactive design for an educational game.
10. Presentation Design
- Class Project Slide Deck: Use tools like Canva or PowerPoint to design visually appealing and effective presentations.
- Explainer Video Storyboard: Design storyboards for an animated explainer video on a complex topic.
Examples of Design in Art
1. Abstract Art Design
- Geometric Shapes: Create abstract art using shapes, patterns, and vibrant colors to explore symmetry, balance, and rhythm.
- Minimalist Compositions: Focus on clean lines and simple elements to create meaningful, modern art.
2. Typography Art
- Word Portraits: Use words or phrases to form the shape of a face or object, blending text and visuals.
- Creative Lettering: Experiment with calligraphy or digital typography to create posters or art pieces.
3. Mixed Media Art
- Collage: Combine photos, magazine cutouts, paint, and textures to tell a story or evoke emotions.
- Textured Paintings: Add unconventional materials like fabric, sand, or metal to a canvas for tactile art.
4. Nature-Inspired Art
- Floral Mandalas: Use leaves, flowers, and other natural elements to create intricate mandala designs.
- Landscape Designs: Paint or digitally design stunning natural landscapes with imaginative twists, such as surreal or futuristic elements.
5. Digital Art
- Character Design: Create fictional characters for video games, animation, or storytelling.
- Concept Art: Design imaginary worlds or scenes for movies, books, or games using digital tools like Procreate or Photoshop.
6. Street Art and Murals
- Graffiti Lettering: Design bold, colorful graffiti with powerful messages or abstract visuals.
- Wall Murals: Plan large-scale designs for school walls or community spaces to represent shared themes or values.
7. Cultural and Traditional Art
- Mandala Art: Explore symmetrical mandalas using traditional motifs.
- Tribal Patterns: Design art inspired by tribal patterns or indigenous cultures from around the world.
8. Surrealism
- Dreamscapes: Create surreal environments combining unrelated objects in unexpected ways.
- Optical Illusions: Design artwork that tricks the eye, such as Escher-inspired pieces.
9. Illustration
- Children’s Book Illustrations: Create art that tells a story visually for children.
- Comic Strip Design: Develop short narratives through hand-drawn or digital illustrations.
10. Functional Art
- Furniture Design: Create chairs, lamps, or functional objects that combine art and utility.
- Fashion Illustration: Design wearable art, from clothing to accessories, inspired by artistic themes.
11. Interactive Art
- Pop-Up Art: Design 3D pop-up elements in books or cards.
- Augmented Reality Art: Combine digital layers with traditional art to create interactive experiences.
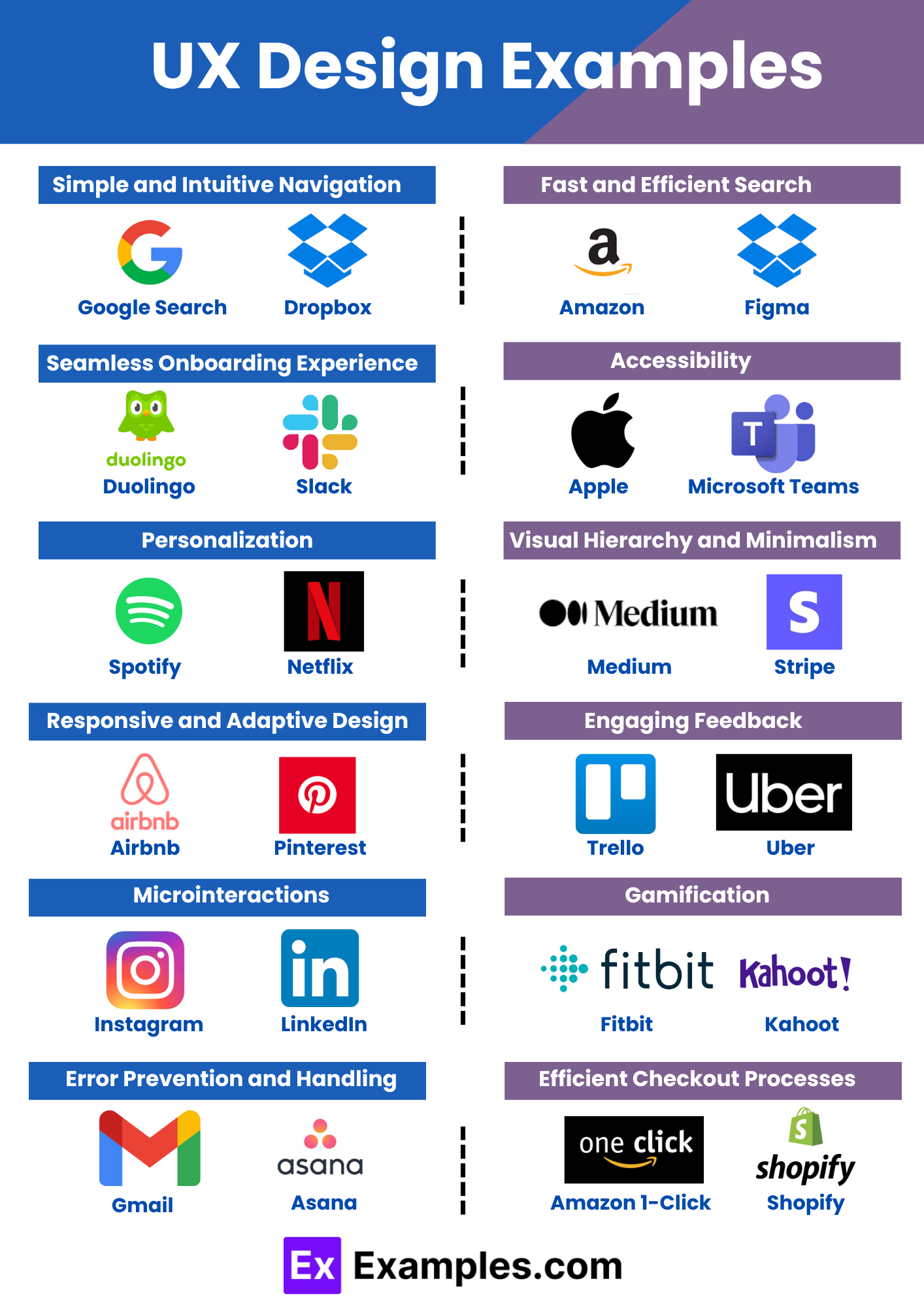
UX Design Examples

1. Simple and Intuitive Navigation
- Google Search: A single search bar and minimal distractions ensure users focus on the primary task.
- Dropbox: Clean and simple file organization allows users to locate and share files effortlessly.
2. Seamless Onboarding Experience
- Duolingo: Gamified onboarding teaches users how to use the app while providing immediate value in learning a new language.
- Slack: Interactive onboarding introduces users to key features with tooltips, short tutorials, and prompts.
3. Personalization
- Spotify: Tailored playlists like “Discover Weekly” and “Daily Mix” provide a unique experience based on listening habits.
- Netflix: Personalized recommendations based on viewing history and ratings enhance user engagement.
4. Responsive and Adaptive Design
- Airbnb: A consistent experience across devices, with mobile-friendly search filters and intuitive booking flows.
- Pinterest: A seamless grid layout that adapts perfectly to different screen sizes and orientations.
5. Microinteractions
- Instagram: Subtle animations, like the heart animation when liking a post, add delight without overwhelming the user.
- LinkedIn: Notifications and small visual cues guide users to important actions or updates.
6. Error Prevention and Handling
- Gmail: “Undo Send” allows users to retract emails after sending, reducing stress and mistakes.
- Asana: Clear error messages and prompts ensure users can recover from mistakes quickly.
7. Fast and Efficient Search
- Amazon: Predictive search and category filters make it easy to find products quickly.
- Figma: Global search allows users to locate files, plugins, and commands with ease.
8. Accessibility
- Apple: Robust accessibility features like VoiceOver, dynamic text resizing, and color inversion ensure inclusivity.
- Microsoft Teams: Features like live captions and compatibility with screen readers make remote work accessible for everyone.
9. Visual Hierarchy and Minimalism
- Medium: Clean typography, white space, and a focus on content make reading enjoyable and distraction-free.
- Stripe: Simplistic design with clear call-to-action buttons and a smooth payment integration process.
10. Engaging Feedback
- Trello: Drag-and-drop interactions with instant visual feedback make task management satisfying.
- Uber: Real-time map tracking reassures users about their ride’s progress and status.
11. Gamification
- Fitbit: Badges, streaks, and progress tracking motivate users to achieve fitness goals.
- Kahoot!: Gamified quizzes engage students and educators in a fun, interactive way.
12. Efficient Checkout Processes
- Amazon 1-Click: Eliminates redundant steps, allowing users to purchase items with a single click.
- Shopify: Offers an optimized checkout experience with autofill options and multiple payment methods.
13. Progress Indicators
- Google Forms: Shows a step-by-step progress bar, keeping users informed about how far they’ve come in completing a task.
- Coursera: Tracks course completion and visually displays learning milestones.
14. Contextual Design
- Google Maps: Dynamic directions and real-time traffic updates provide contextual support based on the user’s location.
- Notion: Context-aware features like templates and drag-and-drop content blocks enable flexible workflows.
15. Dark Mode Options
- Twitter: Offers dark mode for comfortable viewing at night, reducing eye strain.
- YouTube: Enables a smooth switch to dark mode for a better video-watching experience in low-light environments.
16. Integrated Feedback and Ratings
- Uber: Rider and driver ratings enhance accountability and transparency.
- Tripadvisor: User reviews, ratings, and photos build trust and guide decision-making.
17. Innovative Use of AI
- Grammarly: Provides real-time grammar suggestions and detailed writing insights.
- Google Photos: AI-powered search and auto-categorization of photos improve organization and retrieval.
18. Consistent Branding
- Nike: Clean, bold, and performance-oriented design reinforces its brand identity across all digital platforms.
- Canva: User-friendly tools paired with visually appealing templates stay consistent with its branding.
Web Design Examples for Beginners
1. Personal Portfolio Website
- Purpose: Showcase personal projects, skills, and a brief bio.
- Features to Include:
- Clean layout with sections for About Me, Projects, Contact, and Skills.
- A navigation bar with smooth scrolling.
- Responsive design for both desktop and mobile.
- Tools to Use: HTML, CSS, and basic JavaScript.
2. Single-Page Website
- Purpose: Create a single page to present simple information like an event, product, or cause.
- Features to Include:
- Hero section with a title and call-to-action (CTA) button.
- Image gallery or grid layout.
- Footer with social media links.
- Tools to Use: Bootstrap or Tailwind CSS for quick layouts.
3. Simple Blog Design
- Purpose: Build a basic blogging platform.
- Features to Include:
- A homepage with a list of blog titles and excerpts.
- A separate page for each blog post.
- Minimal design with focus on readability.
- Tools to Use: HTML, CSS, and optionally, a CMS like WordPress.
4. Restaurant Website
- Purpose: Design a website for a local restaurant.
- Features to Include:
- A menu section with categories like appetizers, main courses, and desserts.
- Contact information with an embedded Google Map.
- Online reservation or order buttons (basic placeholders for now).
- Tools to Use: HTML, CSS Grid, and Google Fonts.
5. Photography Portfolio
- Purpose: Display images in a clean, interactive layout.
- Features to Include:
- A grid gallery with hover effects.
- Lightbox functionality to view images in full screen.
- A responsive design that adapts to different screen sizes.
- Tools to Use: CSS Flexbox or Grid, Lightbox.js.
6. E-Commerce Product Page
- Purpose: Learn how to design product pages for online shopping.
- Features to Include:
- Product images with zoom effects.
- Pricing details and Add to Cart button.
- Customer reviews section.
- Tools to Use: HTML, CSS, and basic JavaScript for interactive elements.
7. Simple Contact Form
- Purpose: Learn forms and input validation.
- Features to Include:
- Input fields for name, email, and message.
- A Submit button with basic form validation.
- Optional: Use JavaScript to display a success message after submission.
- Tools to Use: HTML and CSS.
8. Online Resume
- Purpose: Create an interactive online CV.
- Features to Include:
- Sections for personal details, education, experience, and skills.
- Icons for links to LinkedIn, GitHub, or other profiles.
- A download button for a PDF version of the resume.
- Tools to Use: HTML, CSS, and Font Awesome for icons.
9. Basic Landing Page
- Purpose: Practice designing the first page of a website for marketing purposes.
- Features to Include:
- A hero image or video with a headline.
- A CTA button like “Sign Up” or “Learn More.”
- Testimonials or user reviews section.
- Tools to Use: Bootstrap or basic HTML and CSS.
10. Weather App Mockup
- Purpose: Create a visual mockup for a weather app.
- Features to Include:
- Display current weather with icons (like sun, rain, or clouds).
- A search bar to change cities (use placeholders).
- Optional: Add JavaScript for dynamic updates with placeholder data.
- Tools to Use: CSS for styling, optional JavaScript for interactivity.
11. Basic Quiz Website
- Purpose: Learn interactivity with JavaScript.
- Features to Include:
- A multiple-choice quiz with questions and answers.
- Score calculation at the end.
- Option to reset or retake the quiz.
- Tools to Use: HTML, CSS, and JavaScript.
12. Local Business Website
- Purpose: Build a simple website for a fictional or real small business.
- Features to Include:
- Home page with business description.
- Services page detailing offerings.
- Contact page with a form and location map.
- Tools to Use: HTML, CSS, and optional frameworks like Bootstrap.
13. Digital Clock
- Purpose: Combine JavaScript functionality with a simple design.
- Features to Include:
- A digital clock displaying the current time.
- Options to toggle between 12-hour and 24-hour formats.
- Tools to Use: HTML, CSS, and JavaScript.
14. Portfolio Grid with Filters
- Purpose: Showcase projects with a filterable grid.
- Features to Include:
- Buttons to filter projects by categories (e.g., web, design, photography).
- Hover effects for project descriptions.
- Tools to Use: CSS and JavaScript for interactivity.
15. Interactive Pricing Table
- Purpose: Display pricing tiers with interactivity.
- Features to Include:
- Columns for different pricing plans (e.g., Basic, Pro, Premium).
- Highlighted features for each plan.
- A hover effect or toggle switch to change pricing between monthly/annual.
- Tools to Use: HTML, CSS, and basic JavaScript.
Graphic Design Examples

1. Logo Design
- Minimalist Logos: Create a clean, simple logo for a fictional brand or business (e.g., tech startup or coffee shop).
- Typography-Based Logos: Design logos that focus on custom lettering or fonts, like Google or Coca-Cola.
2. Social Media Graphics
- Instagram Posts: Design a visually engaging post with a quote, announcement, or product showcase.
- Stories and Highlights Covers: Create custom highlight icons for Instagram stories, maintaining a consistent color palette.
3. Poster Design
- Event Poster: Design a poster for a concert, movie night, or school play.
- Awareness Campaigns: Create posters to promote environmental sustainability, mental health awareness, or social issues.
4. Business Card Design
- Corporate Business Cards: Design professional cards with a clean layout, focusing on readability and branding.
- Creative Cards: Experiment with unique shapes, textures, or double-sided designs.
5. Packaging Design
- Food Packaging: Design a label for a fictional snack or beverage, focusing on typography and visual hierarchy.
- Eco-Friendly Packaging: Create sustainable packaging designs with a modern aesthetic.
6. Infographics
- Educational Infographics: Design an infographic explaining a scientific concept or historical timeline.
- Data Visualization: Use graphs, charts, and icons to present data in a visually appealing format.
7. Website Design Mockups
- Landing Page Mockup: Design a homepage for a fictional business or personal portfolio using tools like Figma or Adobe XD.
- E-commerce Page: Create a visually engaging product page with an emphasis on usability and aesthetics.
8. Album Cover Design
- Music Albums: Design an album cover for a fictional band or a remix of an existing album.
- Digital Album Art: Experiment with abstract art or photo manipulation to create visually striking covers.
9. Flyer Design
- Event Flyers: Design flyers for school events, sports tournaments, or business promotions.
- Restaurant Flyers: Create flyers showcasing a menu or special offers for a local restaurant.
10. Brochure Design
- Travel Brochures: Create a trifold brochure promoting a travel destination.
- Corporate Brochures: Design an informational brochure for a company or organization.
11. Typography Design
- Custom Lettering: Design typography-based artwork using creative fonts or hand lettering.
- Word Art: Create an illustration where words form a shape or image.
12. Poster Series
- Movie Posters: Design a set of posters for a movie trilogy or franchise.
- Art Series: Create a cohesive series of posters exploring a theme, such as nature or space.
13. Advertisement Design
- Print Ads: Design a magazine ad for a fictional product or service.
- Billboard Design: Create a large-scale design optimized for outdoor advertising.
14. Magazine or Book Cover
- Book Cover Design: Create a cover for a novel, focusing on typography and visual storytelling.
- Magazine Layout: Design a magazine cover and include an inside spread with text and images.
15. Brand Identity Design
- Branding for a Startup: Create a logo, color palette, and sample designs for business cards, packaging, and social media.
- Style Guide: Develop a branding guide that includes logo usage, typography, and colors.
16. Motion Graphics
- Animated Logos: Create a simple animated version of a logo using After Effects.
- Explainer Videos: Design short animations explaining a product or concept.
17. Poster with Illustration
- Hand-Drawn Poster: Combine illustrations and graphic design to create unique event posters.
- Digital Art: Use software like Illustrator or Procreate to incorporate custom illustrations into posters.
18. App Interface Design
- Mobile UI Mockup: Create an interface design for an app, focusing on user-friendly layouts and aesthetics.
- Icon Design: Design app icons that align with a theme or brand.
19. Custom T-Shirt Design
- Typography T-Shirts: Design graphic tees with motivational quotes or witty sayings.
- Illustrative T-Shirts: Use custom illustrations or patterns for unique apparel designs.
20. Creative Resume Design
- Infographic Resumes: Combine design and content to showcase skills, experience, and achievements.
- Modern Resumes: Experiment with creative layouts, colors, and fonts for a standout resume.
21. Calendar Design
- Thematic Calendars: Design a monthly calendar with a theme like nature, art, or pop culture.
- Desk Calendar: Create a compact calendar with visually engaging graphics.
22. Custom Icons
- Flat Icons: Design a set of icons for a website or app with a consistent style.
- Line Icons: Create sleek, minimal icons for specific industries or themes.
23. Social Cause Campaign
- Posters and Social Media Graphics: Design materials to raise awareness about social issues like climate change or gender equality.
- Merchandise Design: Create T-shirt or tote bag designs to support the cause.
24. Festival or Event Branding
- Music Festival Identity: Create a logo, poster, tickets, and merchandise for a fictional music festival.
- School Event Branding: Design branding materials for a school fest, including banners, badges, and programs.
25. YouTube Thumbnail Design
- Dynamic Thumbnails: Create eye-catching thumbnails that include bold text, graphics, and images.
- Channel Branding: Design a cohesive style for thumbnails, banners, and profile pictures.
26. Event Tickets
- Purpose: Design visually appealing tickets for events like concerts, sports games, or school plays.
- Features to Include:
- Event details (name, date, time, venue).
- QR code or barcode for digital scanning.
- Artistic elements that match the event’s theme.
27. Mock Advertisements
- Purpose: Create fictional ads for a product or service to practice marketing-oriented design.
- Features to Include:
- Catchy headlines and taglines.
- Product images with creative layouts.
- Call-to-action (CTA) like “Buy Now” or “Learn More.”
28. Digital Greeting Cards
- Purpose: Design festive or themed greeting cards for occasions like birthdays, holidays, or anniversaries.
- Features to Include:
- Attractive typography with warm messages.
- Graphic elements like illustrations, patterns, or textures.
- Space for personalization (e.g., recipient’s name).
29. Menu Design
- Purpose: Create a menu for a restaurant, café, or food truck.
- Features to Include:
- Categorized sections for food and drinks.
- Clear pricing and descriptions.
- Aesthetic design elements like background patterns or images.
30. Desktop or Mobile Wallpapers
- Purpose: Design custom wallpapers for personal devices or branding purposes.
- Features to Include:
- A mix of abstract patterns, inspiring quotes, or nature-themed visuals.
- Focus on balance and simplicity for usability.
- Compatibility with various screen resolutions.
Website Design Examples
1. Portfolio Websites
- Tobias van Schneider

A clean, minimalist portfolio emphasizing bold typography and personal branding. It highlights projects in a visually appealing way and ensures a user-friendly experience.
Website
2. E-Commerce Websites
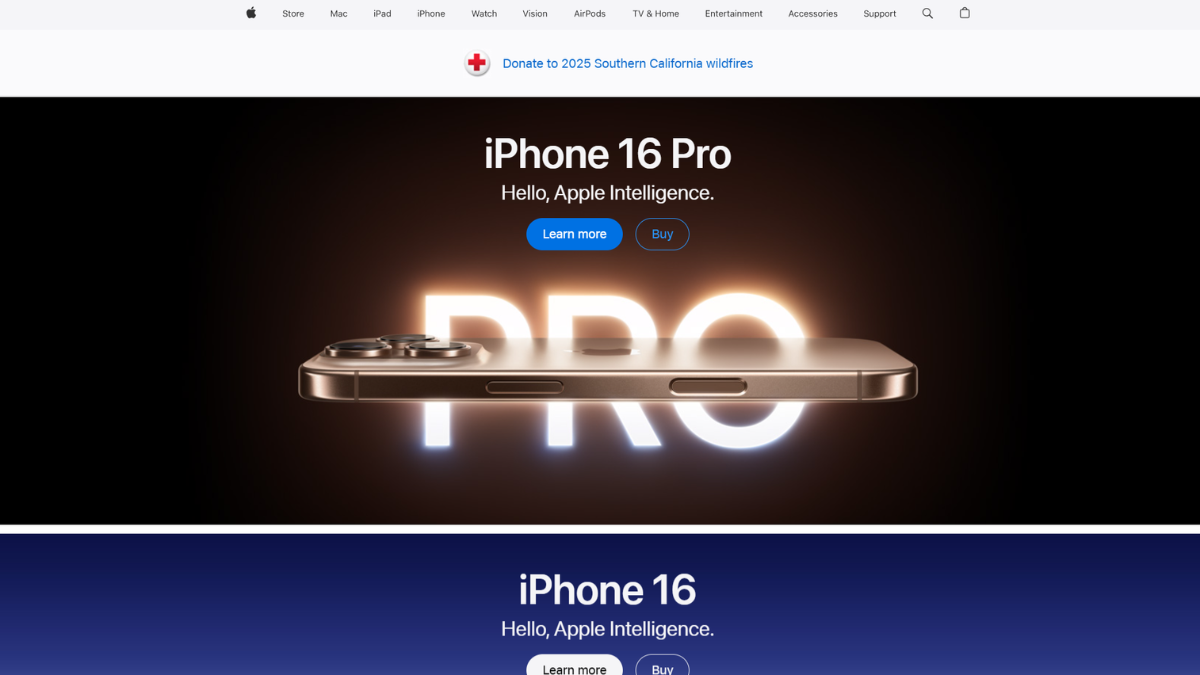
- Apple:

A masterclass in minimalism, with clean typography, intuitive navigation, and seamless product showcases.
Website
3. Content-Rich Websites
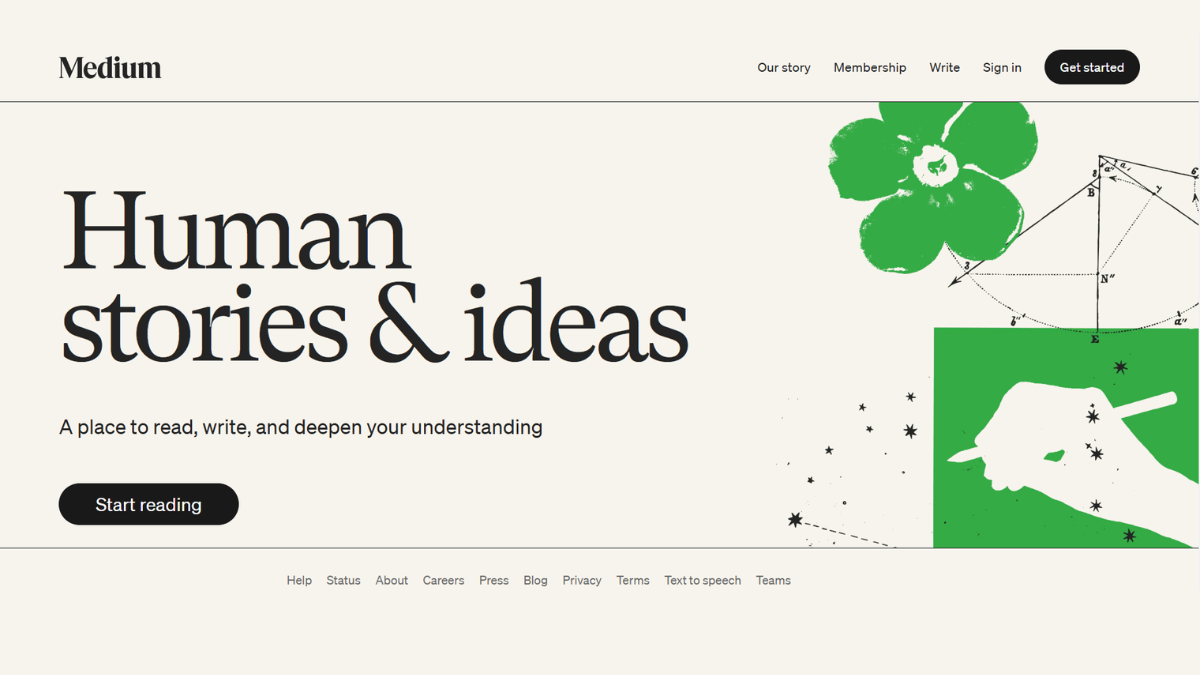
- Medium:

Simple yet elegant design with a focus on readability, offering distraction-free layouts for long-form content.
Website
4. Creative Agencies
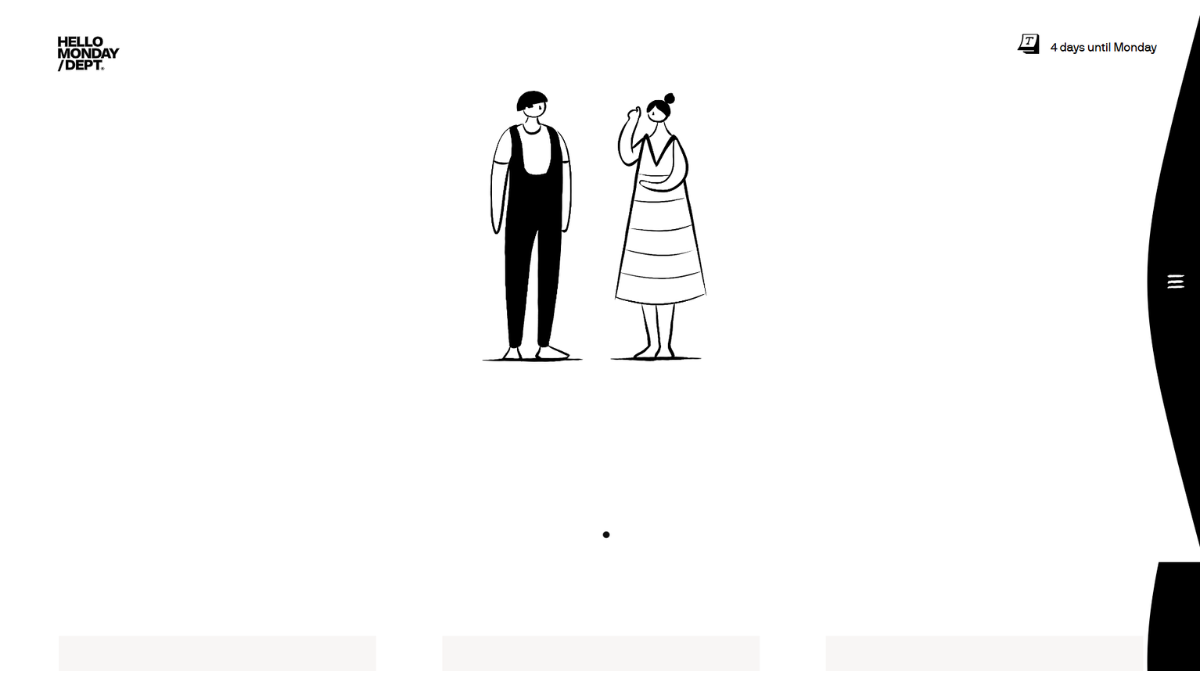
- Hello Monday:

A creative agency website with playful animations, innovative scrolling effects, and engaging interactions.
Website
5. Social Good and Non-Profit Websites
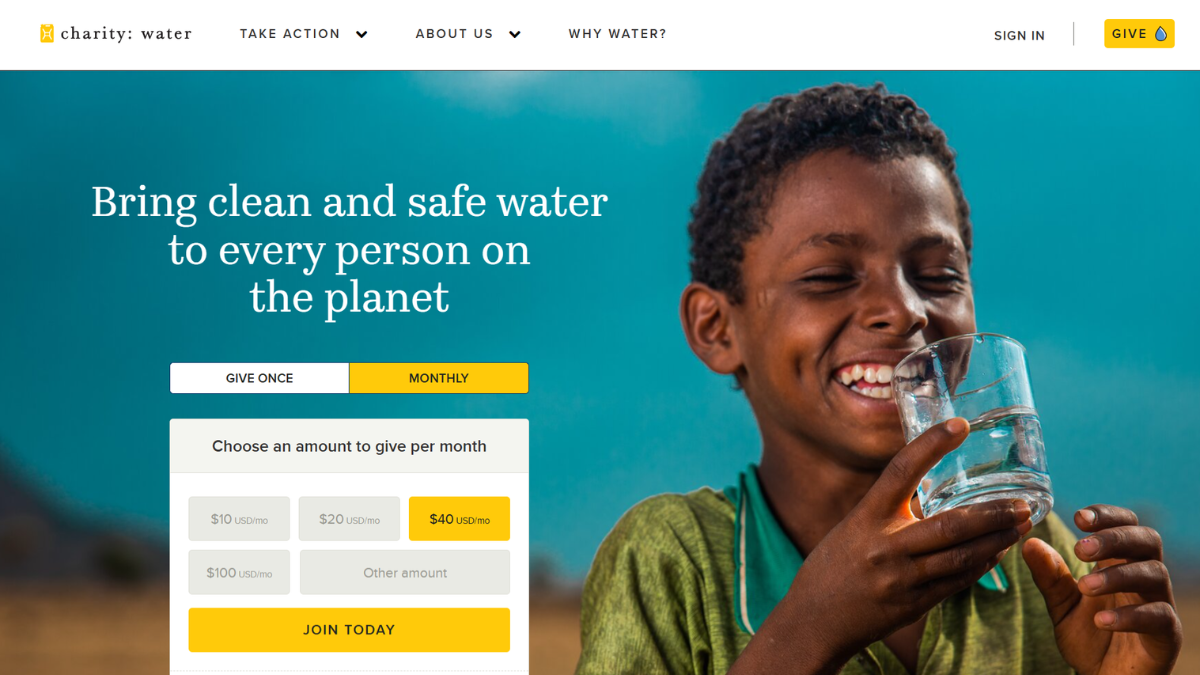
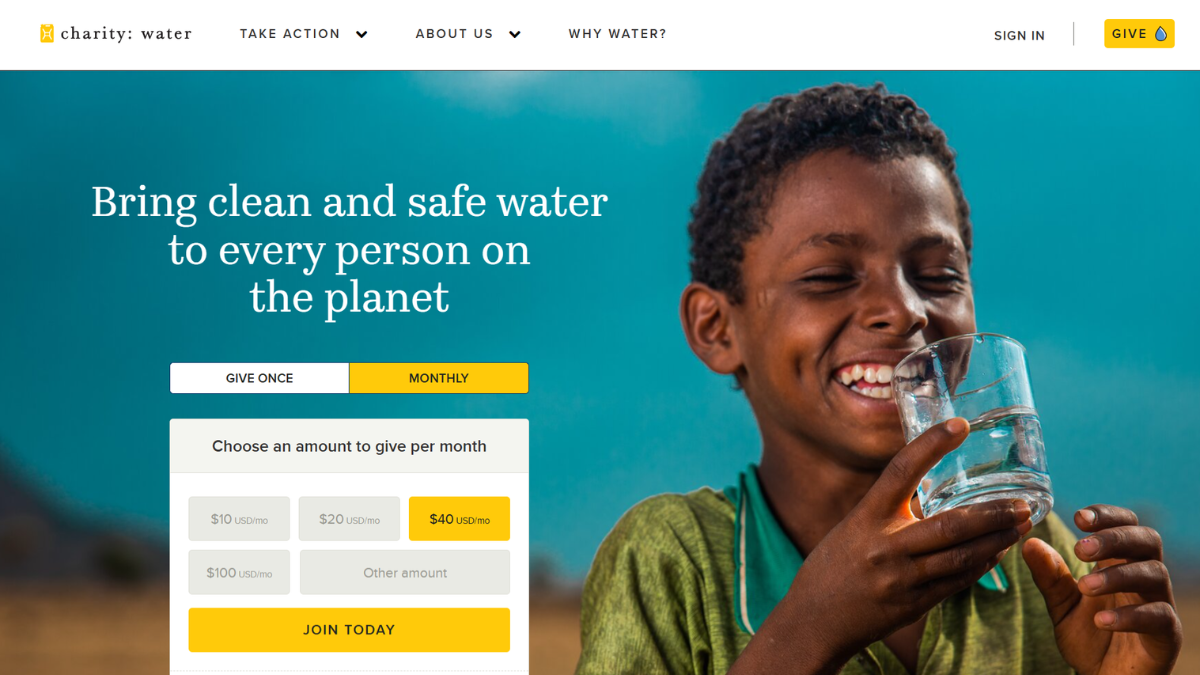
- Charity: Water:

A compelling design that uses storytelling and visuals to connect users with their cause.
Website
6. Landing Pages
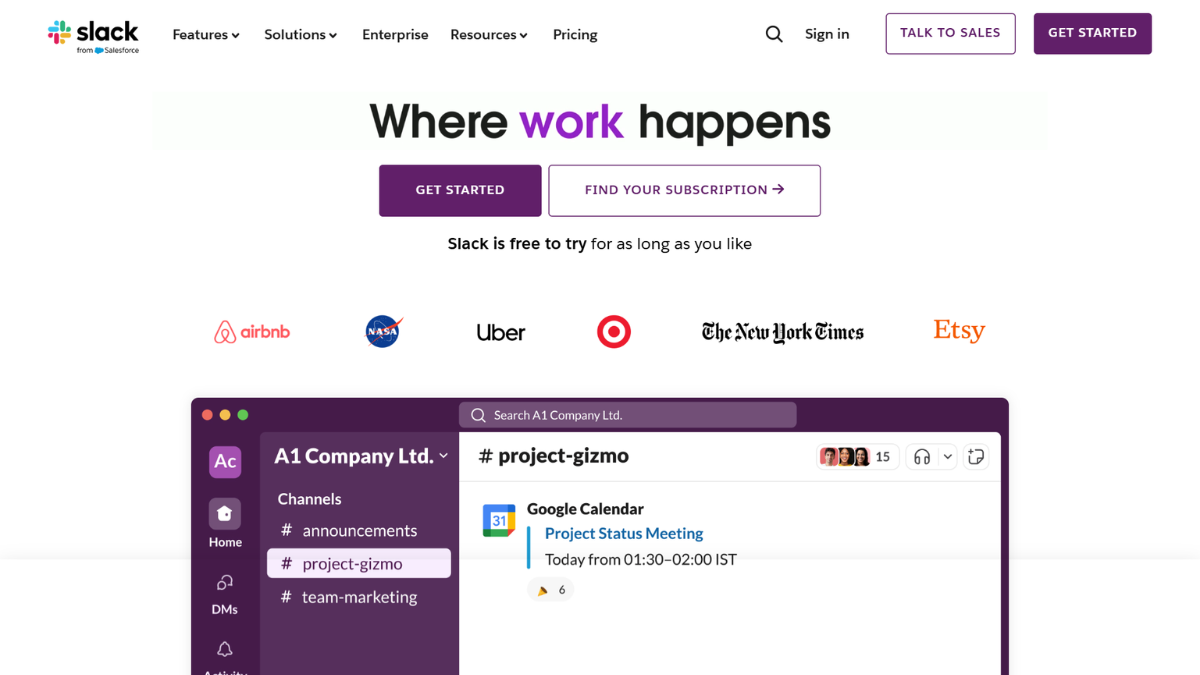
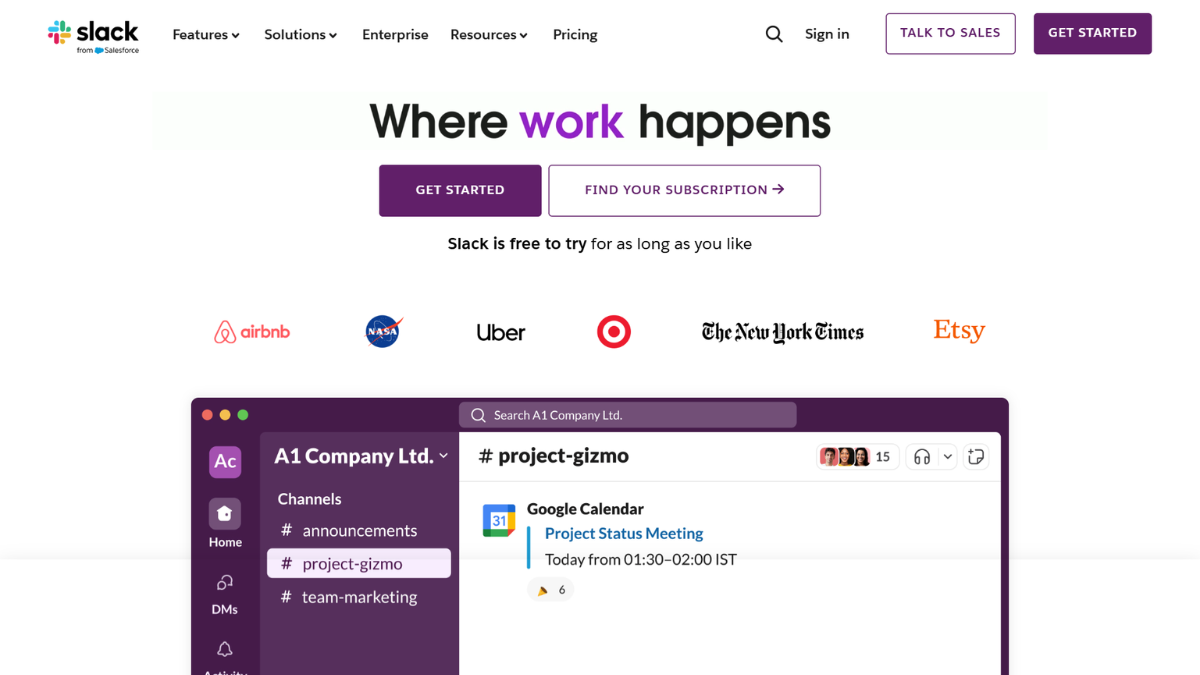
- Slack:

A landing page that focuses on simplicity, clear messaging, and call-to-action buttons.
Website
7. Blogs and News
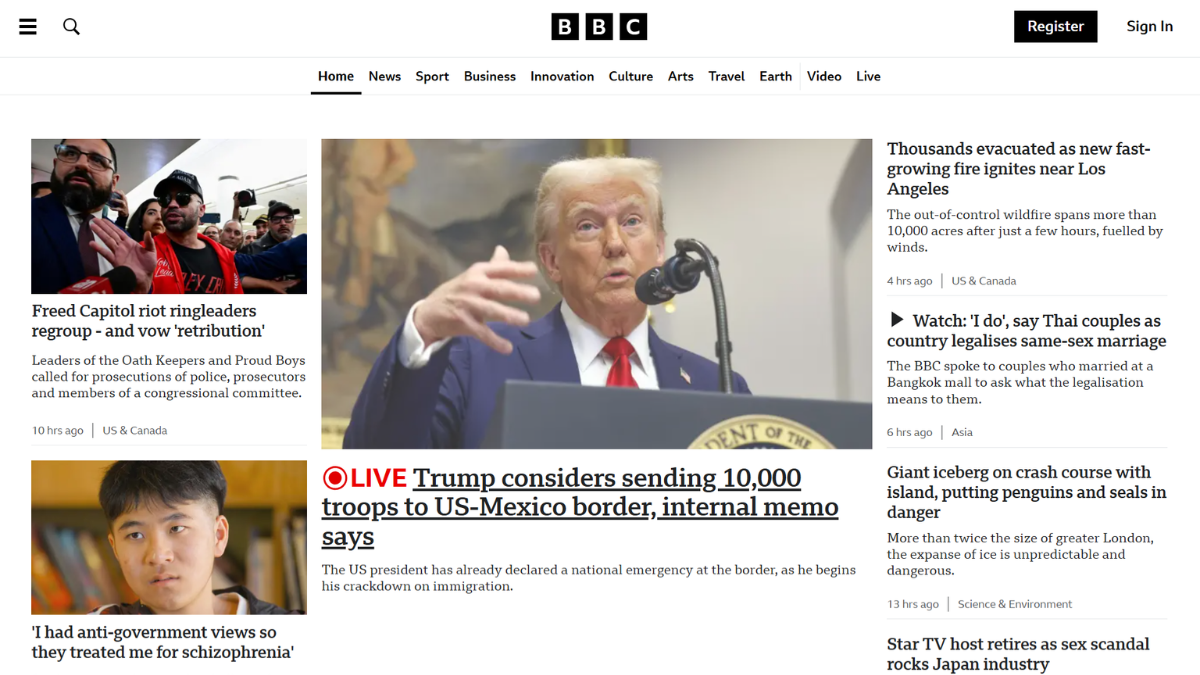
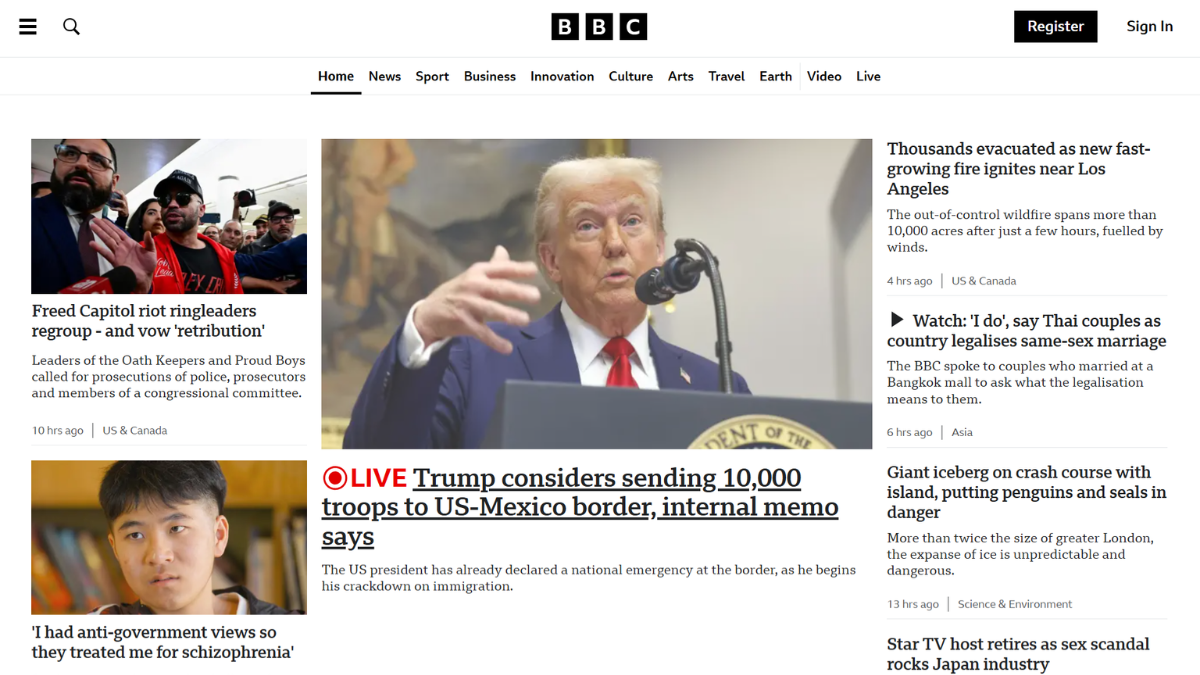
- BBC News:

Intuitive navigation with easy-to-digest content blocks, catering to global audiences.
Website
8. Interactive Experiences
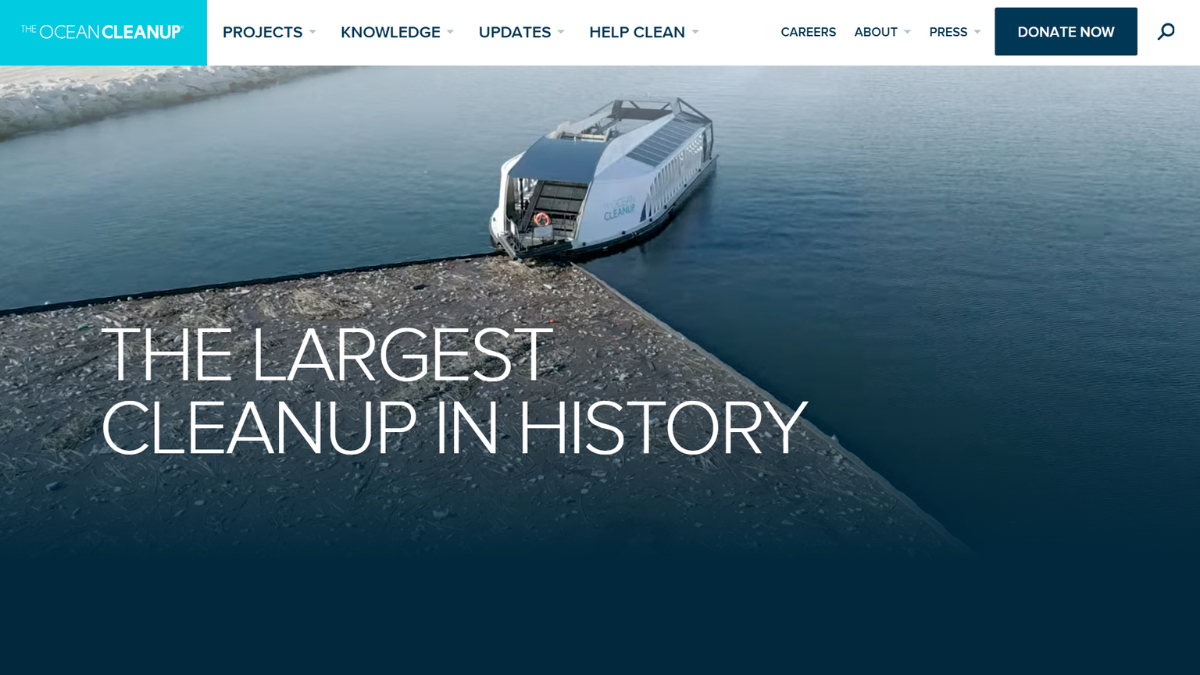
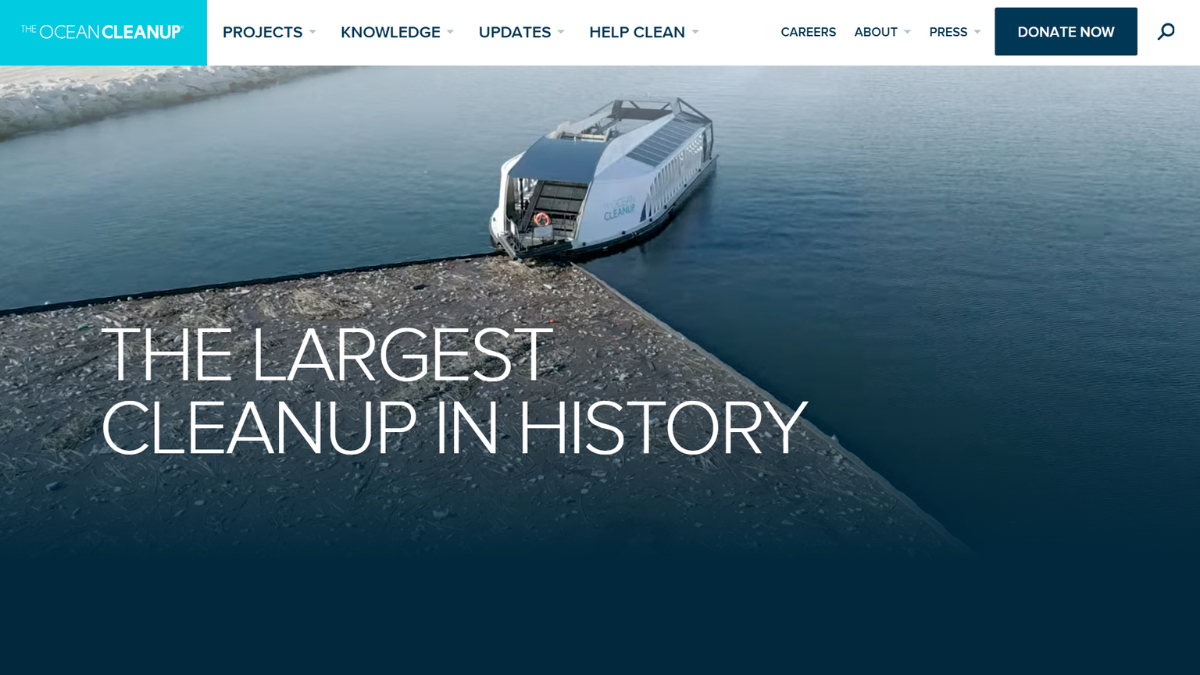
- The Ocean Cleanup:

A visually compelling website with interactive elements to explain its mission of cleaning oceans.
Website
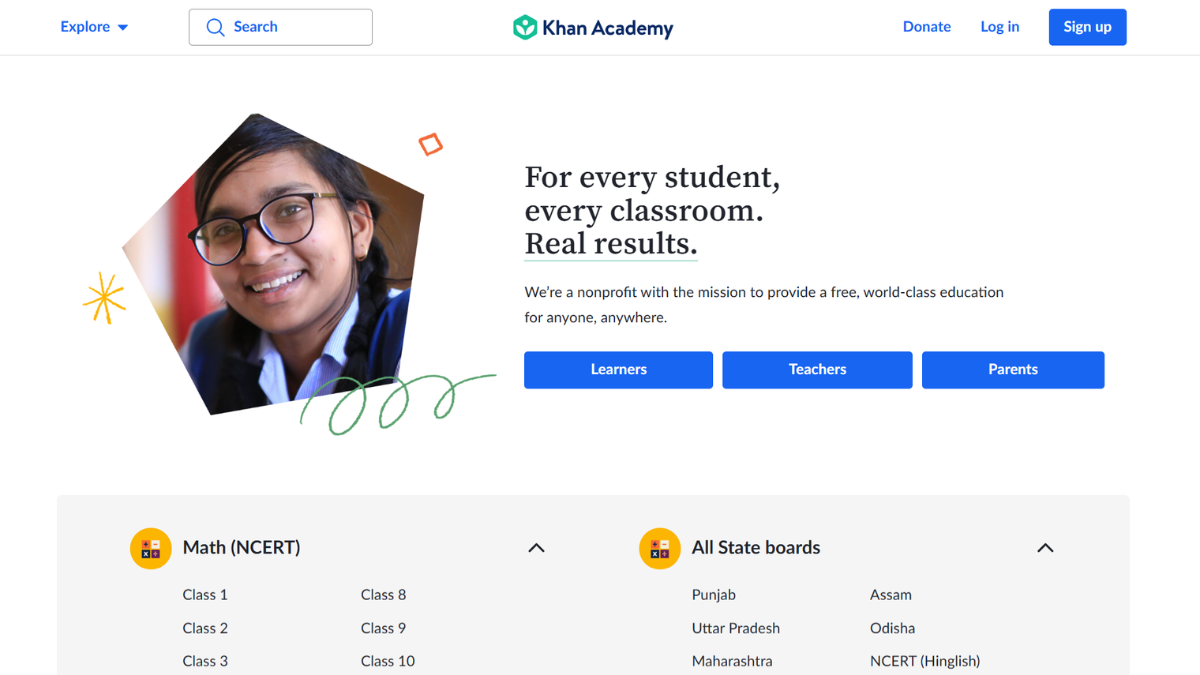
9. Educational Platforms
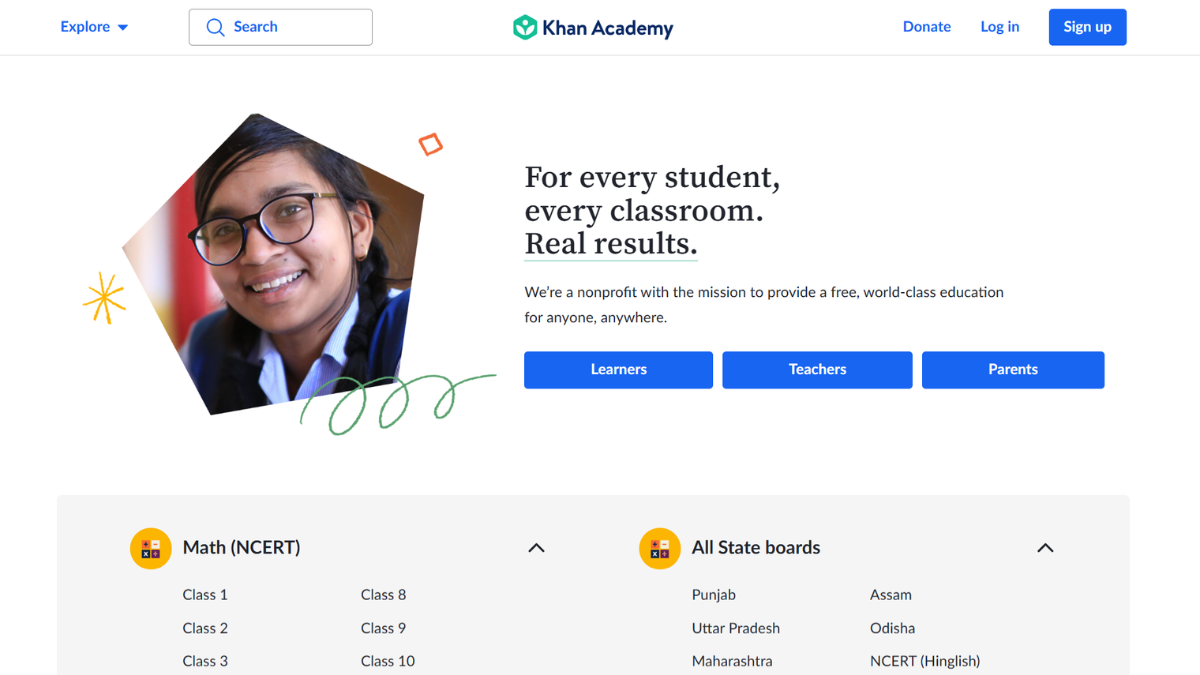
- Khan Academy:

Simple and functional design that focuses on accessibility for users of all ages.
Website
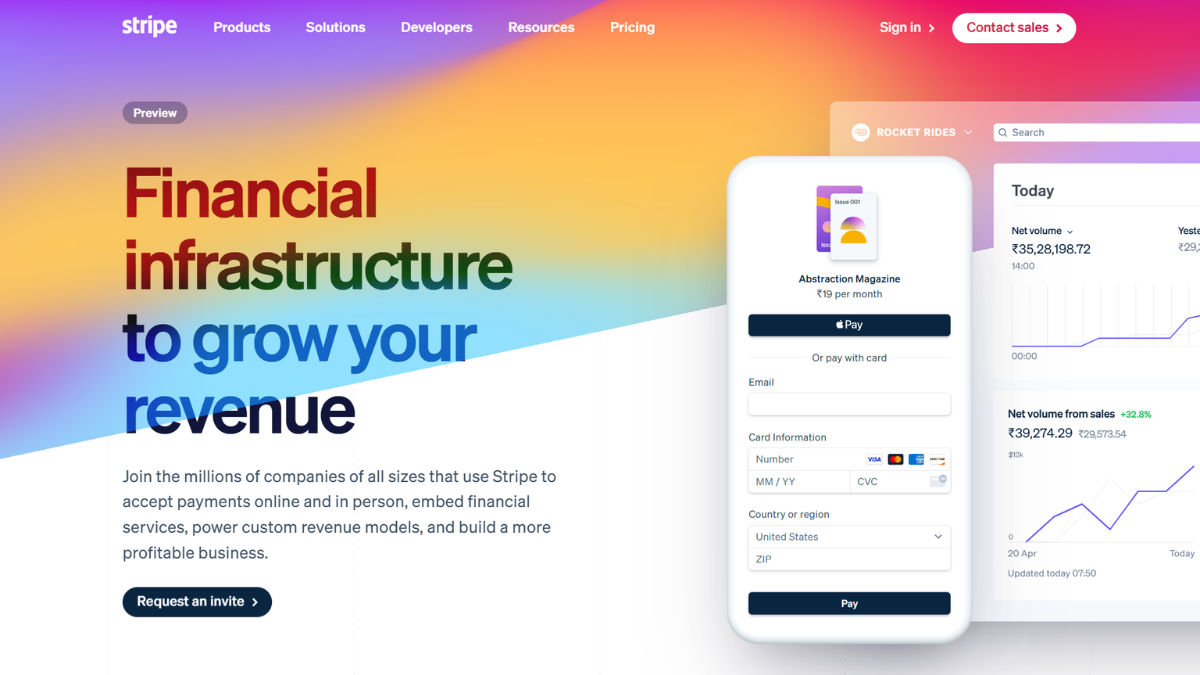
10. Technology Websites
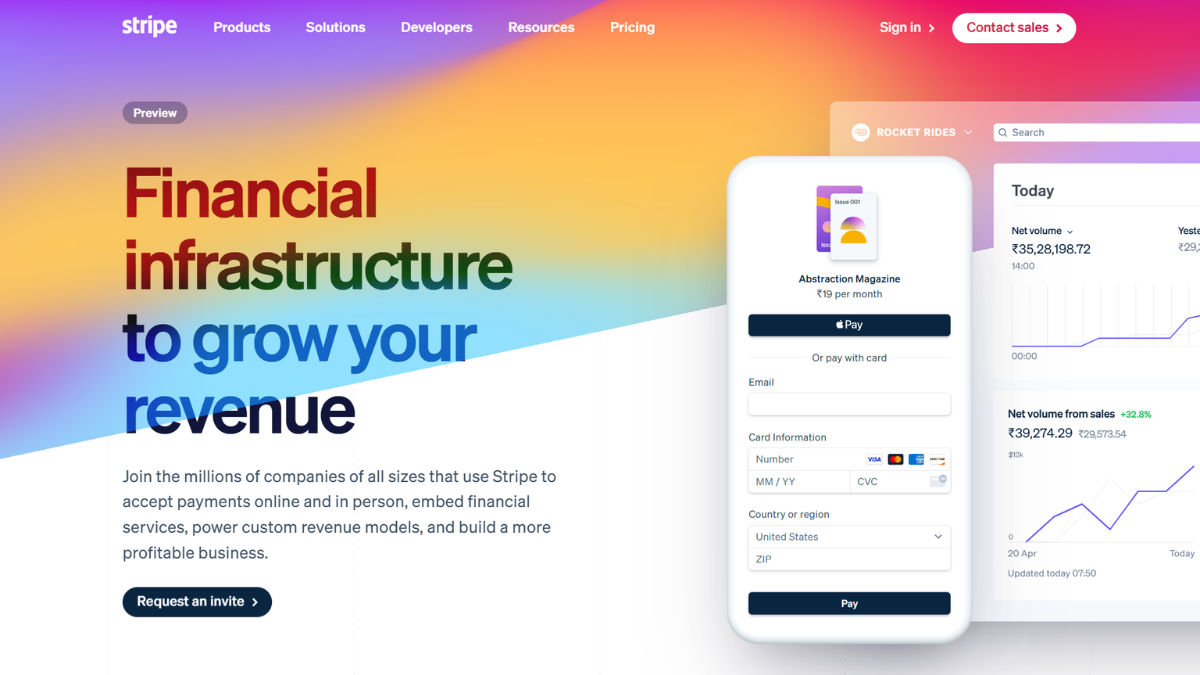
- Stripe:

Sleek, developer-focused design that balances technical details with beautiful visuals.
Website
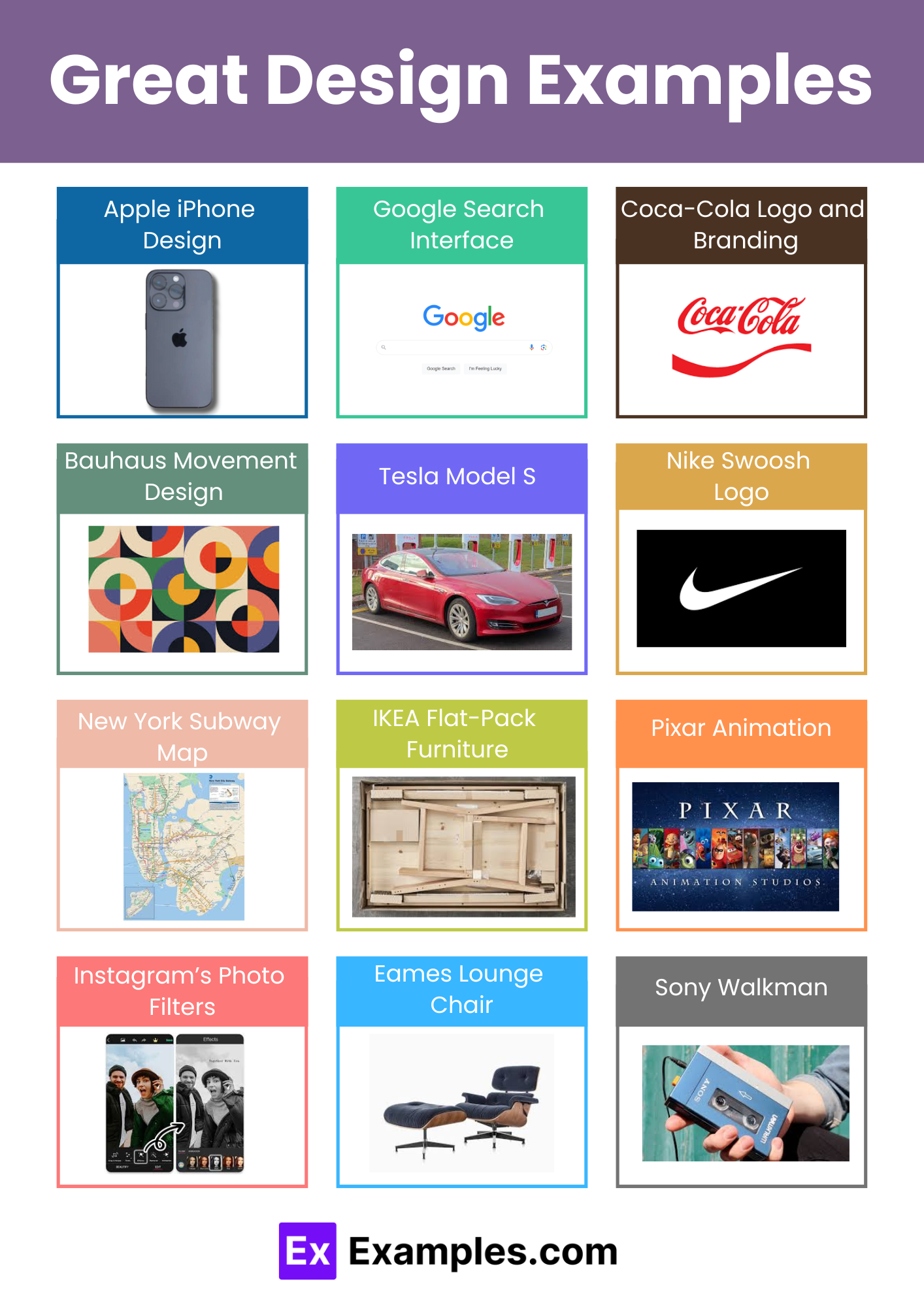
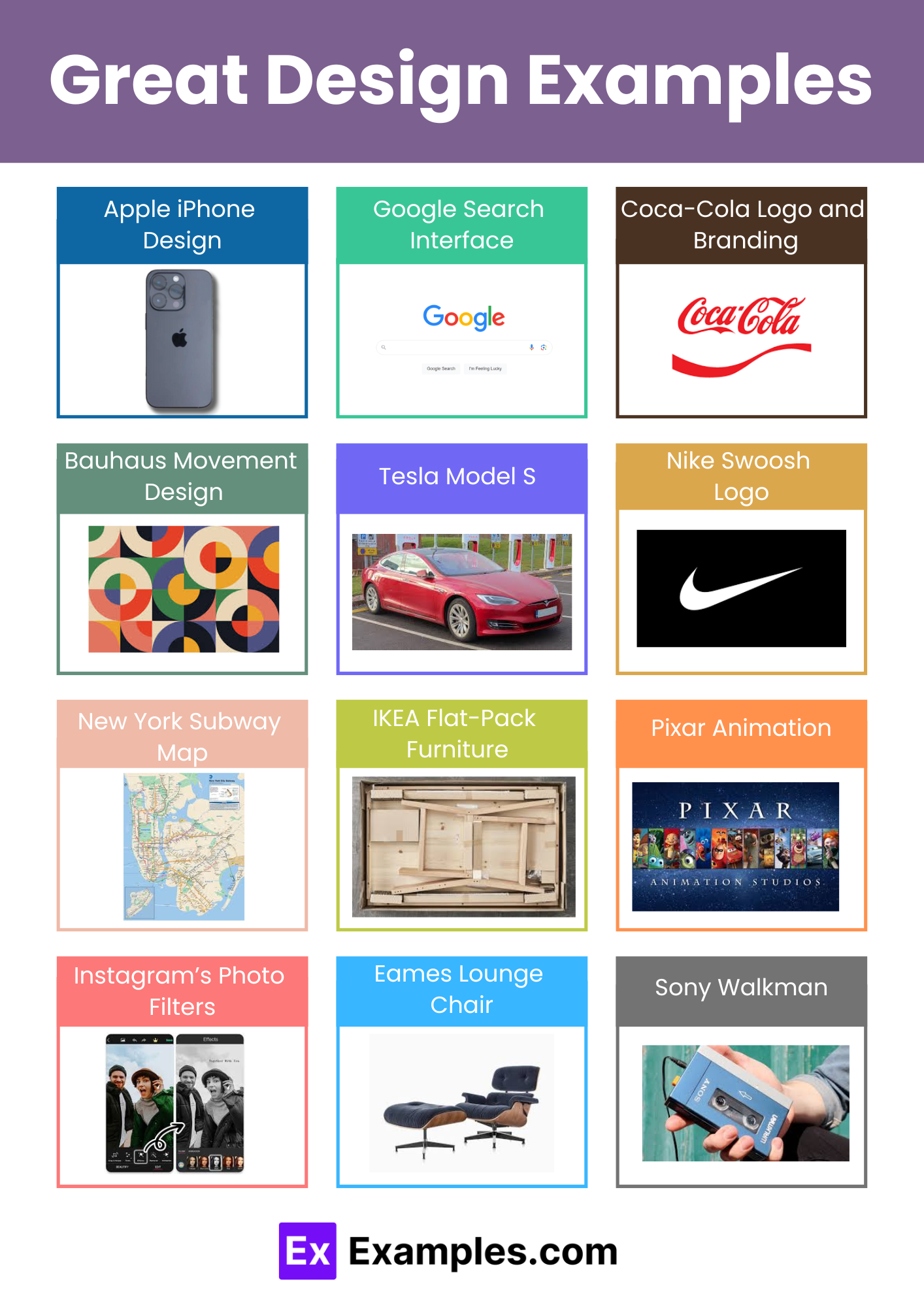
Great Design Examples

1. Apple iPhone Design
- Why It’s Great:
Sleek, minimalist hardware design paired with an intuitive user interface (iOS). The iPhone revolutionized smartphone design with a focus on simplicity and user-friendliness.
- Impact:
Set a global standard for mobile device design.
2. Google Search Interface
- Why It’s Great:
A clean, clutter-free interface that delivers powerful functionality with minimal distraction. Its simplicity makes it accessible to users of all ages.
- Impact:
Became the default template for search engines worldwide.
3. Coca-Cola Logo and Branding
- Why It’s Great:
Timeless typography and consistent use of the red-and-white color palette. The design evokes nostalgia while remaining modern.
- Impact:
A global icon in branding and one of the most recognized logos in the world.
4. Bauhaus Movement Design
- Why It’s Great:
Focused on functionality, simplicity, and the fusion of art and technology. Bauhaus design principles influence architecture, graphic design, and industrial design even today.
- Impact:
Defined modern design aesthetics.
5. Tesla Model S
- Why It’s Great:
Combines sleek automotive design with cutting-edge technology. The minimalist interior, featuring a large touchscreen, sets it apart from traditional cars.
- Impact:
Redefined expectations for electric vehicles and car design.
6. Nike Swoosh Logo
- Why It’s Great:
A simple yet powerful design that represents motion and speed. It’s versatile and recognizable in any context.
- Impact:
Became a symbol of sports and athletic excellence globally.
7. New York Subway Map (1972, Massimo Vignelli)
- Why It’s Great:
A geometric, clean map design that simplified complex subway routes. It was a pioneer in functional yet artistic design for public transit.
- Impact:
Influenced modern transit maps worldwide.
8. IKEA Flat-Pack Furniture
- Why It’s Great:
Functional, cost-effective, and easy to assemble. The design prioritizes user convenience while being aesthetically pleasing.
- Impact:
Revolutionized how furniture is purchased and assembled.
9. Pixar Animation
- Why It’s Great:
Pixar combines cutting-edge animation technology with compelling storytelling. Their films, like Toy Story and Wall-E, are masterpieces of visual design.
- Impact:
Set the benchmark for animated movie production.
10. Instagram’s Photo Filters
- Why It’s Great:
Introduced simple tools for users to edit and enhance photos creatively, making design accessible to non-professionals.
- Impact:
Revolutionized how people share and consume visual content online.
11. Eames Lounge Chair
- Why It’s Great:
A perfect blend of comfort and style, this mid-century modern classic combines luxury with ergonomic design.
- Impact:
An enduring icon of modern furniture design.
12. Sony Walkman
- Why It’s Great:
Portable, sleek design that allowed music on the go. Its intuitive buttons and compact form were revolutionary.
- Impact:
Pioneered portable music devices and set the stage for iPods and smartphones.
13. LEGO Blocks
- Why It’s Great:
Simple, durable design that encourages creativity and innovation. LEGO’s modular system appeals to all ages.
- Impact:
Became a universal tool for imaginative play and education.
14. Airbnb Website Design
- Why It’s Great:
Combines user-centered design with stunning visuals and easy navigation. The platform’s UX makes booking accommodations seamless.
- Impact:
Revolutionized the travel and hospitality industry.
15. Helvetica Typeface
- Why It’s Great:
A clean, versatile typeface that works across countless applications, from signage to corporate branding.
- Impact:
The gold standard of typography, still widely used.
16. The Pantheon (Rome)
- Why It’s Great:
A masterpiece of ancient Roman architecture with innovative use of concrete and a perfectly proportioned dome.
- Impact:
Continues to inspire architects and engineers worldwide.
17. Starbucks Cup Design
- Why It’s Great:
A recognizable design featuring a consistent logo and branding. Seasonal cup designs add a personal touch.
- Impact:
Helped Starbucks build a strong visual identity globally.
18. Adobe Photoshop
- Why It’s Great:
A tool that empowers users to create and manipulate visual content, from beginners to professionals.
- Impact:
Transformed the fields of graphic design, photography, and digital art.
19. Amazon One-Click Checkout
- Why It’s Great:
Simplifies the online shopping process, reducing friction and boosting convenience.
- Impact:
A game-changer in e-commerce UX design.
20. Dyson Vacuum Cleaners
- Why It’s Great:
Engineered for efficiency and durability, with sleek, futuristic aesthetics. The transparent canister design is iconic.
- Impact:
Elevated the perception of everyday household appliances.
21. Netflix Interface
- Why It’s Great:
A personalized, intuitive interface that recommends content based on user preferences. The autoplay feature and seamless navigation enhance usability.
- Impact:
Defined modern streaming platform UX.
22. Mona Lisa by Leonardo da Vinci
- Why It’s Great:
A timeless piece of art with unparalleled attention to detail, composition, and mystery.
- Impact:
A cornerstone of artistic excellence and inspiration for centuries.
23. Fitbit Wearables
- Why It’s Great:
Combines fitness tracking with an intuitive interface and a comfortable, sleek design.
- Impact:
Encouraged a global movement toward healthier lifestyles.
24. The Sydney Opera House
- Why It’s Great:
An architectural marvel with a striking, sculptural design inspired by nature.
- Impact:
Became a global icon of modern architecture.
25. Twitter’s Retweet and Hashtag Design
- Why It’s Great:
Simple features that empower users to amplify and categorize content easily.
- Impact:
Changed how information is shared and discovered online.
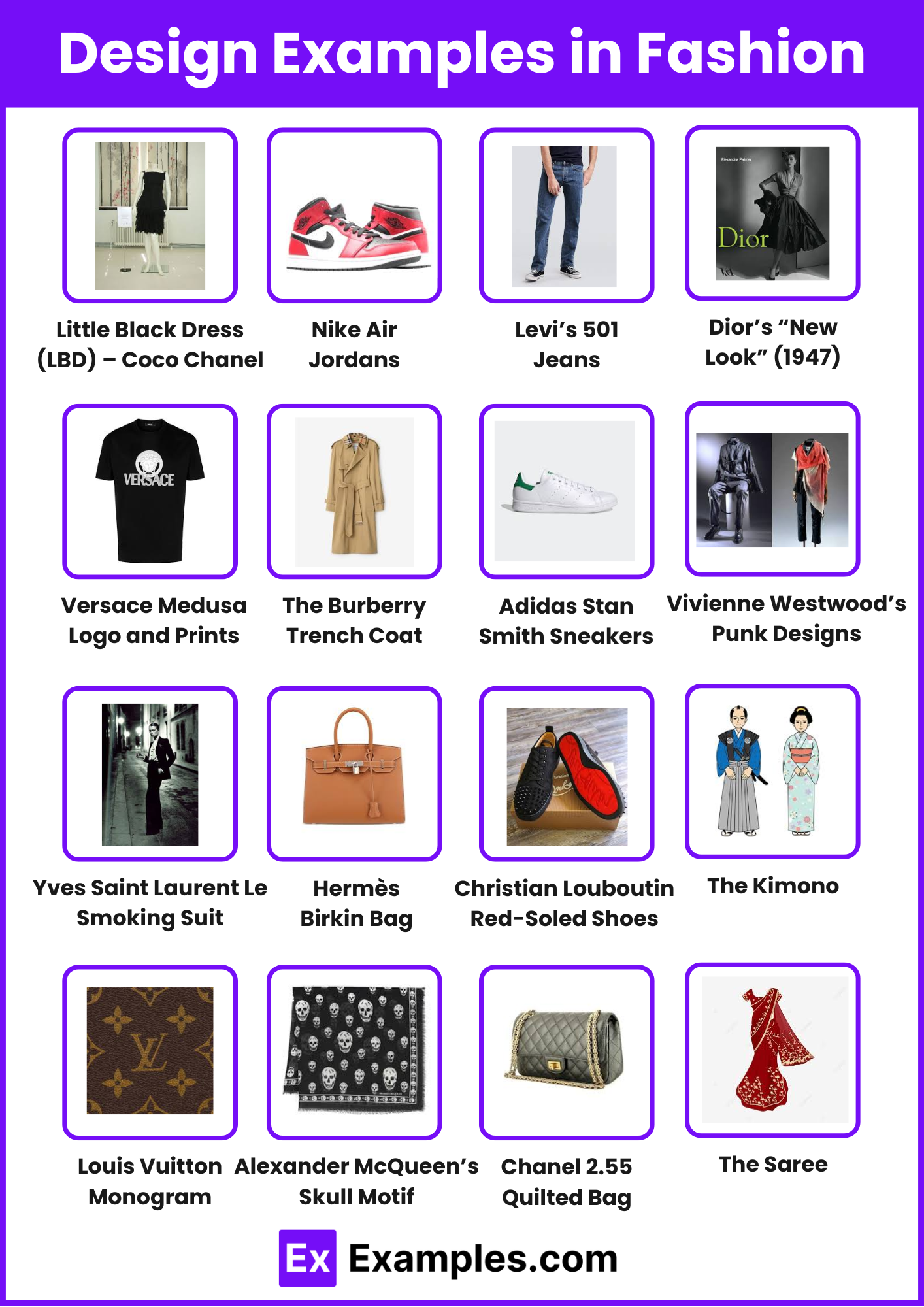
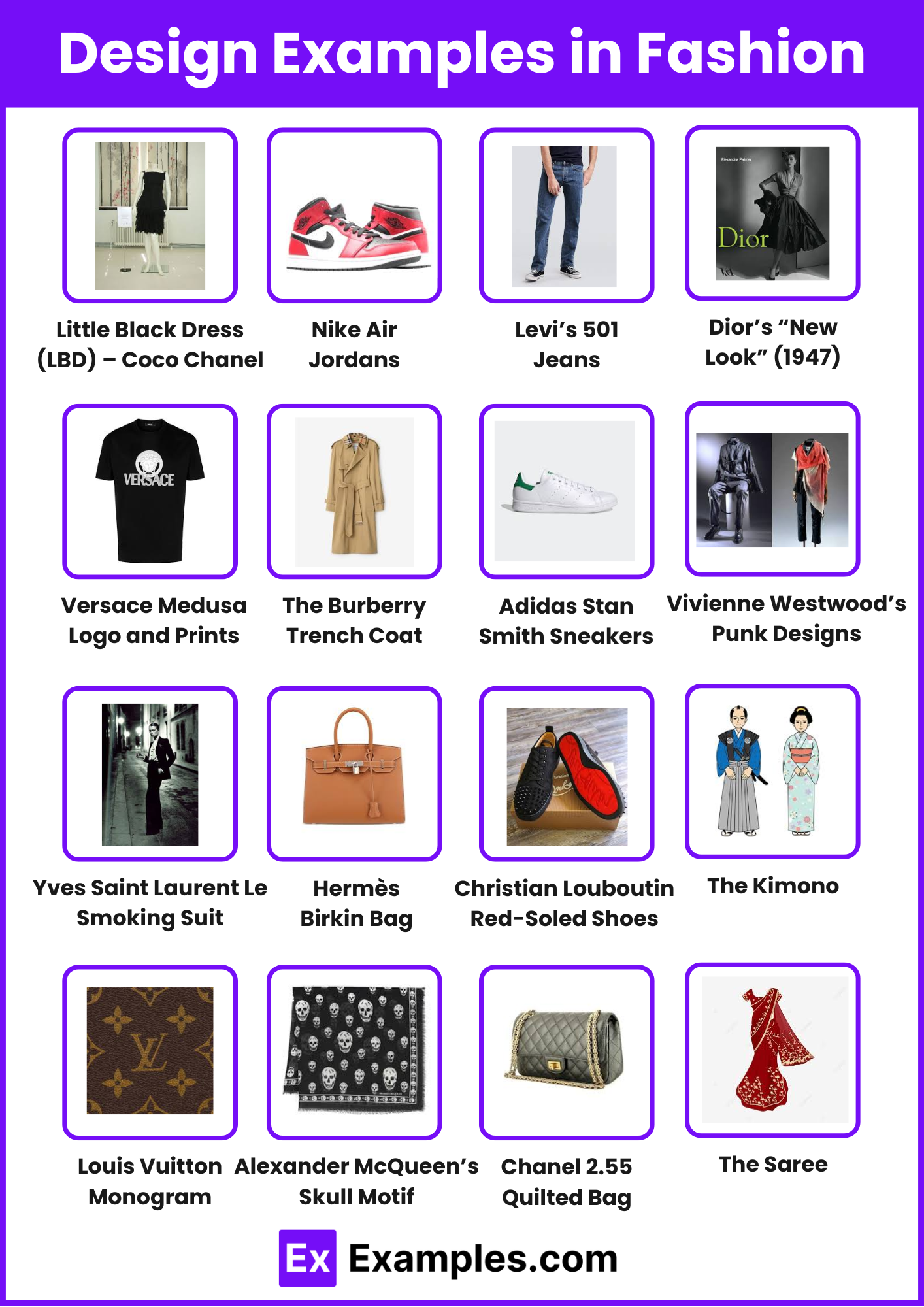
Design Examples in Fashion

1. Little Black Dress (LBD) – Coco Chanel
- Why It’s Iconic:
Introduced simplicity and elegance in women’s fashion, making the “little black dress” a timeless wardrobe essential.
- Impact:
A staple of minimalism that redefined women’s formalwear.
2. Nike Air Jordans
- Why It’s Iconic:
A blend of functionality and style, Air Jordans revolutionized sneaker culture by merging sports performance with streetwear fashion.
- Impact:
Pioneered the concept of sneakers as high-fashion items.
3. Levi’s 501 Jeans
- Why It’s Iconic:
The first-ever pair of blue jeans designed for durability and style.
- Impact:
Became a symbol of casual, everyday wear and a global fashion icon.
4. Dior’s “New Look” (1947)
- Why It’s Iconic:
The collection emphasized a cinched waist, full skirts, and a return to femininity post-WWII.
- Impact:
Redefined women’s fashion, creating a silhouette that remains influential.
5. Versace Medusa Logo and Prints
- Why It’s Iconic:
Known for bold, luxurious, and extravagant patterns, Gianni Versace’s designs captured opulence and confidence.
- Impact:
Elevated the brand as a symbol of luxury and glamour.
6. The Burberry Trench Coat
- Why It’s Iconic:
Designed for utility during wartime, its checkered lining and practical silhouette have made it a fashion classic.
- Impact:
Transitioned from military wear to a high-fashion staple.
7. Adidas Stan Smith Sneakers
- Why It’s Iconic:
Clean, minimal design that pairs with casual and semi-formal outfits.
- Impact:
A cultural phenomenon in footwear, bridging the gap between sports and lifestyle.
8. Vivienne Westwood’s Punk Designs
- Why It’s Iconic:
Vivienne Westwood introduced edgy punk aesthetics into high fashion, featuring torn fabrics, safety pins, and bold prints.
- Impact:
Revolutionized rebellious and avant-garde fashion.
9. Yves Saint Laurent Le Smoking Suit
- Why It’s Iconic:
A tailored tuxedo suit designed for women, symbolizing power and elegance.
- Impact:
Challenged gender norms in fashion and redefined women’s formalwear.
10. Hermès Birkin Bag
- Why It’s Iconic:
A handcrafted luxury bag designed for functionality and exclusivity.
- Impact:
Became a global symbol of luxury and status.
11. Christian Louboutin Red-Soled Shoes
- Why It’s Iconic:
The signature red soles and sleek designs are synonymous with luxury and glamour.
- Impact:
Turned high heels into works of art and a status symbol.
12. The Kimono
- Why It’s Iconic:
Traditional Japanese garment with intricate patterns and vibrant designs, combining cultural heritage with fashion.
- Impact:
Inspired global designers and remains a timeless piece of wearable art.
13. Louis Vuitton Monogram
- Why It’s Iconic:
The LV monogram design has become one of the most recognizable luxury patterns worldwide.
- Impact:
Redefined branded luxury in handbags and luggage.
14. Alexander McQueen’s Skull Motif
- Why It’s Iconic:
McQueen used the skull as a recurring motif, combining gothic and modern aesthetics.
- Impact:
Established a unique identity blending dark romanticism with couture.
15. Chanel 2.55 Quilted Bag
- Why It’s Iconic:
Designed with a quilted texture, gold chain strap, and timeless elegance.
- Impact:
Became one of the most coveted accessories in fashion history.
16. The Saree
- Why It’s Iconic:
A traditional South Asian garment that allows infinite design possibilities through fabric, colors, and draping styles.
- Impact:
A versatile piece that blends heritage with modern fashion.
17. Prada Nylon Backpack
- Why It’s Iconic:
Made from industrial nylon, this piece introduced practicality and minimalism to luxury fashion.
- Impact:
Blurred the line between casual and high-end fashion.
18. Tommy Hilfiger Americana Style
- Why It’s Iconic:
Known for preppy designs that celebrate American culture with bold colors and logos.
- Impact:
Popularized casualwear in global markets.
19. The Leather Jacket
- Why It’s Iconic:
A symbol of rebellion and style, made famous by brands like Schott (Perfecto jacket) and later by high fashion houses.
- Impact:
An enduring staple of edgy and versatile fashion.
20. Supreme Box Logo
- Why It’s Iconic:
Minimalistic yet bold, the Supreme logo became a hallmark of streetwear and hype culture.
- Impact:
Redefined exclusivity in fashion through limited drops and collaborations.
Design Examples in Drawing
1. Mandala Art
- Why It’s Great:
Intricate, symmetrical designs often used for relaxation and mindfulness. Mandalas incorporate geometric shapes and patterns.
- Inspiration:
Explore cultural influences from Tibetan, Hindu, and Buddhist art.
2. Architectural Sketches
- Why It’s Great:
Combines technical precision with artistic expression. Designers use shading, perspective, and fine lines to visualize buildings and spaces.
- Inspiration:
Famous examples include sketches by Zaha Hadid or Frank Gehry.
3. Fashion Illustrations
- Why It’s Great:
Combines dynamic figures, vibrant colors, and flowing lines to showcase garments and accessories.
- Inspiration:
Designers like Antonio Lopez and Hayden Williams have created iconic fashion sketches.
4. Botanical Drawings
- Why It’s Great:
Highly detailed and realistic depictions of plants and flowers. These designs often blend art with scientific accuracy.
- Inspiration:
Famous works include Ernst Haeckel’s botanical illustrations.
5. Geometric Art
- Why It’s Great:
Uses shapes, symmetry, and repeating patterns to create mesmerizing designs.
- Inspiration:
Islamic art and modern designers like M.C. Escher.
6. Cartoon and Character Design
- Why It’s Great:
Creates relatable and memorable characters with exaggerated features and unique expressions.
- Inspiration:
Disney’s Mickey Mouse and Pixar’s animated characters like Wall-E.
7. Abstract Drawings
- Why It’s Great:
Focuses on emotional expression through forms, colors, and textures rather than realism.
- Inspiration:
Look at abstract works by Kandinsky and Joan Miró.
8. Technical Drawings
- Why It’s Great:
Precise line work used to represent machines, products, or systems in industrial and product design.
- Inspiration:
Leonardo da Vinci’s sketches of inventions and machinery.
9. Surrealism
- Why It’s Great:
Blends dream-like imagery with reality, often using unexpected juxtapositions.
- Inspiration:
Salvador Dalí’s surrealist sketches and drawings.
10. Tattoo Design
- Why It’s Great:
Highly detailed and meaningful designs that range from tribal patterns to hyperrealistic portraits.
- Inspiration:
Polynesian tribal tattoos or Japanese Irezumi designs.
11. Portrait Drawings
- Why It’s Great:
Focuses on capturing the emotions and features of a person through realistic shading and detail.
- Inspiration:
Pencil portraits by artists like Chuck Close or graphite sketches from Instagram artists.
12. Doodle Art
- Why It’s Great:
Playful and spontaneous designs often created with black ink or vibrant colors. Doodles are great for creativity and expression.
- Inspiration:
Artists like Kerby Rosanes, who combine doodles with surreal elements.
13. Fantasy Concept Art
- Why It’s Great:
Designs worlds, creatures, and characters that are imaginative and otherworldly.
- Inspiration:
Concept sketches for films like The Lord of the Rings or Harry Potter.
14. Optical Illusions
- Why It’s Great:
Combines perspective and geometry to create designs that trick the viewer’s eyes.
- Inspiration:
M.C. Escher’s drawings like Relativity.
15. Animal Drawings
- Why It’s Great:
Realistic or stylized drawings of animals, focusing on movement, texture, and anatomy.
- Inspiration:
Wildlife sketches by John James Audubon.
16. Zentangle Art
- Why It’s Great:
A structured, repetitive drawing technique that combines patterns and lines to form intricate, meditative designs.
- Inspiration:
Use shapes and black-and-white contrasts to explore texture and pattern.
17. Comic Strip Drawings
- Why It’s Great:
Sequential art that tells a story through illustrations and dialogue bubbles.
- Inspiration:
Classic comics like Peanuts by Charles Schulz or Calvin and Hobbes by Bill Watterson.
18. Hyperrealism
- Why It’s Great:
Focuses on creating drawings that are indistinguishable from photographs using precise shading and detailing.
- Inspiration:
Hyperrealist artists like Kelvin Okafor.
19. Mixed Media Drawings
- Why It’s Great:
Combines pencils, markers, ink, and even digital tools to create layered and textured art.
- Inspiration:
Experiment with blending traditional and digital techniques.
20. Minimalist Art
- Why It’s Great:
Uses a simple approach with clean lines and minimal elements to convey powerful ideas.
- Inspiration:
Works by minimalist designers and illustrators like Malika Favre.
Design Examples in Business
1. Logo Design
- Example: McDonald’s Golden Arches
A globally recognized logo that symbolizes consistency and fast service. Its simplicity ensures instant recognition.
- Why It Works: The design is clean, memorable, and scalable across various platforms.
2. Brand Identity
- Example: Apple
Apple’s minimalist branding, from packaging to advertisements, reflects innovation and sophistication.
- Why It Works: Consistent typography, colors, and simplicity align with their product philosophy.
3. Office Space Design
- Example: Google Headquarters
Google’s offices are designed with open spaces, vibrant colors, and collaborative areas to enhance creativity and productivity.
- Why It Works: The design fosters innovation while ensuring employee well-being.
4. Product Design
- Example: Tesla Model S
A sleek, aerodynamic electric car with a focus on sustainability, luxury, and functionality.
- Why It Works: Combines aesthetics with cutting-edge technology, aligning with the brand’s vision.
5. Packaging Design
- Example: Coca-Cola Bottles
The contoured glass bottle is instantly recognizable and reflects the brand’s heritage and quality.
- Why It Works: Unique packaging reinforces brand identity and stands out on shelves.
6. Website Design
- Example: Airbnb
Clean, intuitive, and user-friendly interface that highlights properties with stunning visuals and straightforward navigation.
- Why It Works: Enhances customer experience and simplifies complex booking processes.
7. Retail Store Design
- Example: IKEA
IKEA’s store layout guides customers through curated rooms, showcasing their products in real-life settings.
- Why It Works: Encourages discovery and creates a seamless shopping experience.
8. Marketing Campaign Design
- Example: Nike’s “Just Do It” Campaign
Bold typography, emotional storytelling, and high-energy visuals inspire and resonate globally.
- Why It Works: The campaign combines simple design with powerful messaging to create impact.
9. Infographic Design
- Example: HubSpot’s Marketing Blog Infographics
HubSpot uses visually engaging infographics to present complex marketing data and tips in an easy-to-digest format.
- Why It Works: Simplifies information while keeping it engaging.
10. Mobile App Design
- Example: Starbucks App
Combines functionality with aesthetics, allowing users to order, pay, and track rewards seamlessly.
- Why It Works: Simplifies transactions and enhances customer loyalty.
11. Business Card Design
- Example: Moo Business Cards
High-quality, customizable designs that reflect a brand’s personality and professionalism.
- Why It Works: Leaves a strong first impression and communicates brand identity effectively.
12. Advertising Design
- Example: Old Spice “The Man Your Man Could Smell Like”
A humorous, visually engaging ad campaign with bold graphics and clever storytelling.
- Why It Works: Combines entertainment with brand messaging, making it memorable.
13. Presentation Design
- Example: TED Talks Slides
TED Talks presentations use minimalist slides with impactful visuals to enhance storytelling.
- Why It Works: Keeps the audience engaged while emphasizing the speaker’s message.
14. Workspace Design
- Example: WeWork
Open-plan, collaborative coworking spaces with modern furniture and inspiring interiors.
- Why It Works: Attracts professionals by balancing comfort with functionality.
15. Financial Report Design
- Example: Annual Reports by Spotify
Spotify’s reports are visually stunning, using bold typography and interactive data visualizations.
- Why It Works: Turns traditionally boring financial data into an engaging and shareable experience.
16. Subscription Box Design
- Example: Birchbox
Beautifully designed packaging with personalized touches for cosmetics and lifestyle products.
- Why It Works: Creates an unboxing experience that delights customers and reinforces the brand.
17. Social Media Post Design
- Example: Canva’s Instagram
Canva uses colorful, on-brand posts to educate and inspire users with design tips and trends.
- Why It Works: Aligns content with the platform’s core purpose while engaging users.
18. Interior Design for Retail
- Example: Apple Store
Open layouts, minimalist displays, and interactive spaces allow customers to experience products hands-on.
- Why It Works: Reflects the brand’s innovation and simplicity.
19. Uniform and Apparel Design
- Example: UPS Uniforms
The iconic brown uniform represents reliability and professionalism.
- Why It Works: Reinforces brand consistency and trust.
20. Digital Dashboard Design
- Example: Slack
A sleek and organized interface for managing communication and collaboration within teams.
- Why It Works: Intuitive UX ensures teams can use it effortlessly.
21. Event Design
- Example: Coachella Branding and Layout
Vibrant branding and festival layouts create immersive experiences for attendees.
- Why It Works: Enhances attendee engagement while reinforcing the event’s identity.
22. Innovation in Product Packaging
- Example: Method Soap Bottles
Sleek, biodegradable packaging that doubles as a design piece in the home.
- Why It Works: Combines sustainability with aesthetics.
23. Online Course Design
- Example: Coursera
Visually appealing course pages with easy navigation and interactive elements.
- Why It Works: Simplifies the learning process and encourages user retention.
24. Customer Feedback Forms
- Example: Uber’s Rating System
A simple star rating interface that lets customers and drivers provide instant feedback.
- Why It Works: Encourages quick engagement while maintaining transparency.
25. Restaurant Menu Design
- Example: Chipotle
A clean, minimalist menu that prioritizes readability and guides customer choices efficiently.
- Why It Works: Reduces decision fatigue while aligning with the brand’s fresh and simple ethos.
Types of Design
- Graphic Design: Creating visual content to communicate messages effectively.
Examples: Logos, brochures, posters, social media graphics, business cards.
- Web Design: Designing websites to ensure usability, accessibility, and aesthetics.
Examples: Landing pages, e-commerce sites, personal blogs, portfolio sites, corporate websites.
- Product Design: Developing functional and aesthetically pleasing physical products.
Examples: Smartphones, furniture, appliances, packaging, wearable devices.
- Fashion Design: Crafting clothing and accessories that are stylish and functional.
Examples: Dresses, shoes, handbags, sportswear, jewelry.
- Interior Design: Enhancing interior spaces for functionality and beauty.
Examples: Living rooms, offices, restaurants, hotel lobbies, bedrooms.
- Industrial Design: Designing machines, tools, and industrial products with functionality and aesthetics.
Examples: Cars, home appliances, bicycles, power tools, medical devices.
- UI/UX Design: Creating user-friendly interfaces and improving user experiences.
Examples: Mobile apps, websites, dashboards, game interfaces, AR/VR platforms.
- Motion Design: Adding movement and animation to visuals for storytelling.
Examples: Animated logos, explainer videos, transitions, movie intros, GIFs.
- Architectural Design: Designing buildings and structures with functionality and aesthetics.
Examples: Homes, skyscrapers, schools, shopping malls, stadiums.
- Game Design: Creating engaging gaming experiences through storylines, characters, and mechanics.
Examples: RPGs, puzzle games, adventure games, simulation games, mobile games.
- Packaging Design: Creating attractive and functional packaging for products.
Examples: Food wrappers, perfume boxes, beverage cans, shipping boxes, cosmetic jars.
- Digital Design: Designing for digital platforms and devices.
Examples: App interfaces, digital banners, social media posts, website sliders, email templates.
- Typography Design: Crafting and arranging text to make it visually appealing.
Examples: Custom fonts, word art, book titles, magazine headings, signage.
- Environmental Design: Designing spaces to enhance the natural or built environment.
Examples: Parks, urban landscapes, exhibition setups, museum layouts, outdoor advertisements.
- Instructional Design: Developing learning materials and experiences for education.
Examples: E-learning modules, training manuals, educational videos, online courses, infographics.
- Brand Identity Design: Creating visual elements that represent a brand.
Examples: Logos, brand guidelines, stationery, product labels, website branding.
- Exhibit Design: Planning and creating engaging exhibits for events or museums.
Examples: Trade show booths, museum exhibits, art galleries, product showcases, science fairs.
- Furniture Design: Crafting functional and aesthetic furniture pieces.
Examples: Chairs, tables, beds, storage units, modular furniture.
- Interactive Design: Focusing on user interaction with digital and physical systems.
Examples: Touchscreens, kiosks, AR/VR experiences, game interfaces, smart home controls.
- Concept Art Design: Visualizing ideas for movies, games, or creative projects.
Examples: Character design, environment sketches, storyboards, props, fantasy creatures.
Design Thinking Process
- Empathize: Understand the user’s needs, challenges, and emotions through research and observation.
- Define: Clearly articulate the problem or challenge based on insights gathered during the empathize stage.
- Ideate: Brainstorm creative solutions and generate a wide range of ideas without judgment.
- Prototype: Create simple, low-cost models or mockups of your ideas to explore potential solutions.
- Test: Share prototypes with users, gather feedback, and refine the solution based on their input.
- Iterate: Repeat the process as needed to improve the design and address user needs effectively.