Facts You Need to Know about Motion Graphics
In a world where he who entertains, rules, there has been a growing need for motion graphics—particularly in its application with title sequences and show openers. Proof of this is the widely popular Game of Thrones. A less popular example but with considerably more emphasis on motion graphics is the Daredevil series introduction. Aside from feature films, motion graphics is also used on user interface design such as DVD menus and technical simulations of moving systems.
Motion graphics simultaneously incorporates multiple objects onscreen which creates a strong visual impact. Producers and directors incorporate motion graphics as a core part of their work.
Motion graphics rise to popularity is probably due to the fact that computing power for an average personal computer has risen while its costs have plummeted. Another fact may also be due to a lot of easily accessible informational videos online where one can learn the art. Take note that videos themselves are motion graphics.
But what really is motion graphics? This article will dive into the topic.

What Is Motion Graphics?
To a point, motion graphics is very largely similar to infographics, except that motion graphics uses video footage or animation to create the illusion of motion. More sophisticated motion graphic enthusiasts combine traditional layout and design techniques with tools such as masking, keying, compositing, and particle systems from special effects.
Simply put, motion graphics are a collection of animated graphics put together in order to tell a story.
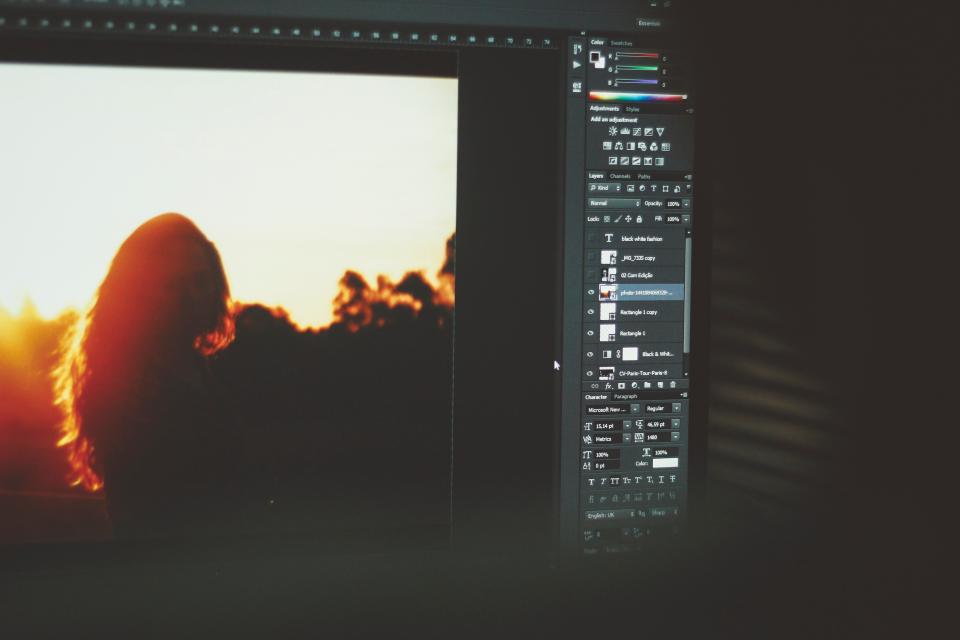
It’s like a photo collage. You work on it on, say, Adobe After Effects and make a video of the photos using simple pans and zooms to animate the pictures, before adding music to create the effect desired. Motion graphics takes an idea and executes it as a multimedia project, providing just the right mix of visual and a to bring out emotions.
Motion Graphics: A Quick History
The art and technique of motion graphics dates long before the electronics and other new media that we know of today. During the 1800s, motion graphics already existed, manifesting as presentations through flip books or “zoetropes,” which conform to what motion graphics does—creating the illusion of motion.
John Whitney, one of the founding fathers of computer animation, was the first to coin the term “motion graphics” upon forming the company Motion Graphics, Inc., to create movie and television title sequences. Whitney was first using traditional manual motion picture processes. He later incorporated digital and modern motion graphics by the 1970s.
Evolution of Motion Graphics

Motion graphics back in the 1800s was a very expensive and time-consuming process. Owing to the advent of the personal computer, desktop programs like Adobe Flash and After Effects made motion graphics closer to home and universally accessible. These programs generally work much like Photoshop.
With the relatively fast-paced technology is being developed, new and more exciting products enter the market which all have the ability to combine video, text, speech, visual data, special effects, and even 3D animations. All of which aim to breathe in life to otherwise static content.
Technology has indeed made it easier for artists to create motion graphics, animated videos or info-graphics in cheaper ways and with lesser effort to boot.
Types of Motion Graphics
There are numerous types of motion graphics today. But the following are some of the most common types that can be commonly encountered.
1. Explainer Video

Perhaps the most common and popular type of motion graphic there is out there are explainer videos due to its wide array of purposes. Explainer videos take a complex topic and breaks it down to processes or steps using animation or graphic motion to depict the complete story. Explainer videos also bring the product closer to its target audience since it is generally a story telling video. With th way that technology is being made to answer even the most trivial of matters, making an explainer video of any product or service you are offering surely helps appealing to the emotional side of the consumers.
2. UI Animations
UI or user interface animations provide for great effects during transition in your website. Depending on when or where you put the animations in your menu or site is key to getting that over all desired effect. UI animations can also be used in your product marketing showing the UI animation of your product.
3. Icons
![]()
Another way to improve your interface is by animating icons. Most sites use the hovering of your mouse as trigger in animating the icons in your interface. The key is using small files in order not to slow down your site from loading.
4. Logos
By injecting motion into your logo, it makes it more dynamic, helping your brand stand over the competition. It shows also that your company has the taste, the expertise, and the budget to have one. Not to mention it simply looks cool to have a motion graphic logo.

5. Product Marketing
Closely related to explainer videos, product marketing focuses on the product and how a product can be used. It becomes not only telling a story about your product but also shows the usage of the product which comes particularly helpful for products that are a bit complex and require further explanation.
6. Short Films

In most short films, animation and motion graphics are usually the one or the other. Motion graphics commonly comprise of simple shapes or object design elements while animation contain more detail.
7. Movie and Television Titles

As stated in the history, motion graphics started with movie titles made as application to the motion graphic design.
8. Inforgraphics
Motion graphics still play a role in infographics since motion helps emphasize important bits of information. Animating graphs or any design concept additionally add engagement and involvement. With addition of more animation and motion graphics, any inforgraphic becomes an explainer video.
9. Presentations
 ]
]
When added with today’s technology, presentations no longer need to be boring. Adding motion to certain text and images of a presentation help create engaging presentations and promote audience involvement.
10. Broadcast Graphics
Another type of use for motion graphics would be graphics shown on news programs or sports events. Some news programs come with animated text that are triggered by a person talking or on sports events such as basketball, where during reviews they show arrows and circles to indicate player movement.
11. GIFs
GIFs present for a fun form of motion graphics. They are widely used in social media and generally attract attention when used in posts as compared to statics.
General Motion Graphics Tools

Tools used for motion graphics generally fall into the following categories:
Design Tools
Most tools used by graphic designers today are commonly found in layout and design applications. Examples of such include the guides, alignment, position manipulation, transformation and distortion of layers. Creating and handling text element tools also are contained in most of graphic tools around today. Text is after all a very critical component of motion graphics design.
Timing Tools
Motion graphics design is time-based. It is concerned in the creation of a well made and highly readable layout where it can be controlled over time. Control tools similar to video-editing applications allow graphic artists to manipulate and master time aspects of a moving project. Motion graphics also incorporates a like basic a mixing which enables the graphic artist to time the a in relation to the emotions shown by the video aspect. Additionally, filters and layers can be controlled to make crisp, pleasing, and accurate works.

Two-Dimension and Three-Dimension Compositing Tools
Compositing is the process of combining two or more layers. This also entails the adjustment of the opacity of the layers to incorporate the blending of both layers. Motion graphics allows controlling and grouping of layers along with different blending options to create unique effects.
Special Effects Tools
Motion graphics project can further be made exciting by applying the same tools used in movies to combine say aliens with live actors or that legendary space battle with Darth Vader you have been dying to create. Some examples of special effects tools include keying(isolating a solid object shot against a solid colored background), masking (hiding any wires or other objects for the final image), and particle systems (smoke, fire, or water effects) Motion graphics seamlessly integrates these effects with the design and editing tools.

The Different Uses of Motion Graphics
Animation is increasingly becoming popular not only in movies or television but in other forms of media specially over the Internet. Animation has grown to be applicable to a very wide range of areas and fields. One of the many types of animation and that which is commonly interchanged with animation is motion graphics.

- When there were still no computers around, motion graphics was an expensive and time-consuming process and were mostly only used on film and television where they could afford it. With the introduction of the computers, motion graphics has finally become very accessible to everyone making it a very good medium both in application and practice purposes. Today, motion graphics is still being used in creating titles for films and TV programs.
- Motion graphics also expands its usage to subtitles and credits. Motion graphics also plays a very vital role in marketing since it is widely used today to inform customers information about the product and advertisements like these are very good at capturing the attention of viewers.
- Additionally, websites also make very good use of motion graphics in its online advertisement banners. Motion graphics virtually increase the time viewers spend on a site which is why most websites usually have animations or motion graphics.
- Motion graphics are widely used in presentations to make them more interesting. Conveying facts and figures which are otherwise really boring is made interesting and fun with the use of motion graphics.
- Education also makes use of motion graphics such as conveying messages for environmental concern to people in a way that would make it appealing to them.
Creating Engaging Motion Graphics
So after all that talk about motion graphics, you are now more than ready to create your own motion graphics right? Not just yet. As explicitly explained, motion graphics is collecting images and telling a story—not just any story but a compelling one. Motion graphics help you with that. However, there are important elements that must be considered in order to create an otherwise compelling motion graphic that shape the story of your target object and reach out and connect with the emotions of your target audience.
Motion graphic production is broken down to the following four major stages:
1. Writing a Solid Script
In reality, motion graphics are made short. It means it can vary from 30 seconds to just below two minutes leaving you with just a very minimal time. When writing your script, your first thought may be to cram every possible information and design concept into it but on the contrary, clarity of the message and simplicity are the key factors. Consider the following:
- Who is the target audience for this motion graphic? Always play into the strengths of what a motion graphic can do in relation to a specific target audience.
- Try envisioning what it is that you are trying to convey. What is your message to your audience?
- Put yourself in their shoes and see if you feel what it is that you are trying to make the target feel.
Motion graphics can employ different ways to tell your story. You have a free hand in providing the movement, sound, and other techniques to become parts of your story. These elements may include the following:
- On-screen text – Storytelling using only text is a great application for presentations in trade shows where a would be an issue. People tend to focus or pay attention to something that they have to read.
- Voice over – Talk about your brand’s voice—literally. On-screen animation can be accompanied by voice over to work in tandem in achieving your goal.
- Animated data visualization + Voice over – When used as a combination, these work well with explainer videos or any presentation to clarify something shown on screen.
- Visual solo – Creating a compelling graphic with no text or a may sometimes be required with, say, trade shows.
2. Script + Visuals

Bringing together the script and the visuals comes the storyboard phase of motion graphic design which helps you envision what your final product would look like. Brainstorming ideas from members of the team helps in bringing the script and the design together. It helps to write down your ideas on board for ease in the review and finalization of the general concept.
3. Breathing Life through Design
After brainstorming ideas for a concept, we start generating designs for the storyboard (script + visuals). This would begin the final stages of the design or animation stages and getting the details right would make sense. The design is then reviewed by the team and other partners involved for approval and for final design production.
4. Animating Final Designs
Everything comes together in the animation stage of the project. The processes above guarantee that each step contributes to the success of the next and develops a better understanding of what comes next even before the time animation for the design comes. Everything added within this stage is crucial as in the preparation of the script for the storyboard.

Some pointers to think about would be:
- The animation style – With the way you transition from one point to the next affects how your story is being told—whether it is incoherent or has smooth transitions. Some transitions can indicate finality and some simply a connection from one point to the other. Making sure that the target audience gets what you are trying to imply is key in selecting the correct animation style.
- Music – Music sets the mood for all other elements in your story. It may also fill in the gaps and generally affects the overall tone of your story. Music adds another layer in focusing where your story is headed.
- Timing – Your motion graphic largely depends on timing the elements just right. You do not want your target to be rushed or get bored, which may result in them being unable to get the message or divert their attention somewhere else. Proper pacing keeps people interested. Strategic changes add excitement to your motion graphic as well.
- Sound effects – The key to obtaining the right mix is in deciding what adds value to your whole project. It means that with the addition of such, sound effects does not sway the target from what the story is actually trying to say or tell. Sound effects when placed right or timed right adds to the total experience the target audience gets from the motion graphics. Therefore, getting that sweet spot to place your sound effect (and assuming the selection of the correct sound effect) would take a few times and a few or a number of do overs before making it right.
Motion graphics add flare and effectively communicates your message across to your targeted audience or market. Remember that motion graphics alone is just a tool, and a tool always requires a crafty human along with the desire to create something that would not only help but inspire.
At the end of the day, having a tool to use without any idea on how to use it is like trying to eat soup with a fork. Motion graphics as a tool provides venues for a person’s ideas to reach brand new heights and inspire others to do the same. And that’s a wrap.


