Basic Principles of Minimalist Web Design
Minimalism is a popular practice that artists and designers like to incorporate into their works. You might as well call it a trend, but there are a lot of reasons why this is a sought-after strategy, especially in Web design. Nowadays, we’ll come to find that most websites are stripped to its barest elements, leaving only those necessary to its overall purpose. In doing so, users are able to navigate through the website effortlessly, locating what they need at the quickest time.

So, what makes a minimalist web design?
We would immediately assume that it has something to do with simplicity and aesthetics, but that’s not all it is. To help us further understand the concept behind such, we have identified the seven standard principles of a minimalist Web design.
Principle #1: Less Is Definitely More
As a well-known phrase, you’ll hear multiple times in web design, there’s a good reason why “less is more” will get you a long way. For one thing, a minimalist web design is meant to be simple. Not plain and dull, but nothing overdramatic either. The content of your website becomes of primary focus, directing the eyes to what’s in the subject above all other elements present. This also includes the simple navigation and graphics that add the extra edge to the design. The purpose of the “less is more” ideology is to form visual impact without going overboard with the design.
Principle #2: Omit Unnecessary Elements
Every web designer aims to create a website that meets the demands and expectations of the user. The user experience or UX determines whether or not the website contains the necessary elements that will benefit the user.

With that in mind, a minimalist web design must consist of the fundamental elements of a website in order to meet the most basic needs of the end users. Think of it this way, what do you suppose is necessary for your website in terms of content and function? Determine these elements and focus on bringing it to life. If a certain feature isn’t as important as you initially assumed, omit it from your site. Remember, every element of your site will contribute to its overall usability and readability.
Principle #3: Proper Alignment
Not a lot of people pay attention to the significance of lines in design. You may not be aware of how imaginary lines are often incorporated in design by both graphic artists and web designers either. You see, proper alignment is crucial to the overall look of a composition. It’s not so much that viewers and users would immediately point out and criticize a work when proper alignment is not observed, but it can clearly make a difference in maximizing the use of space. This allows you to properly organize your content in a systematic manner, making it easier to absorb essential information without much hassle. The use of proper alignment will allow you to develop a clean layout for your UI, which will then help you bring your minimalist dreams to life.
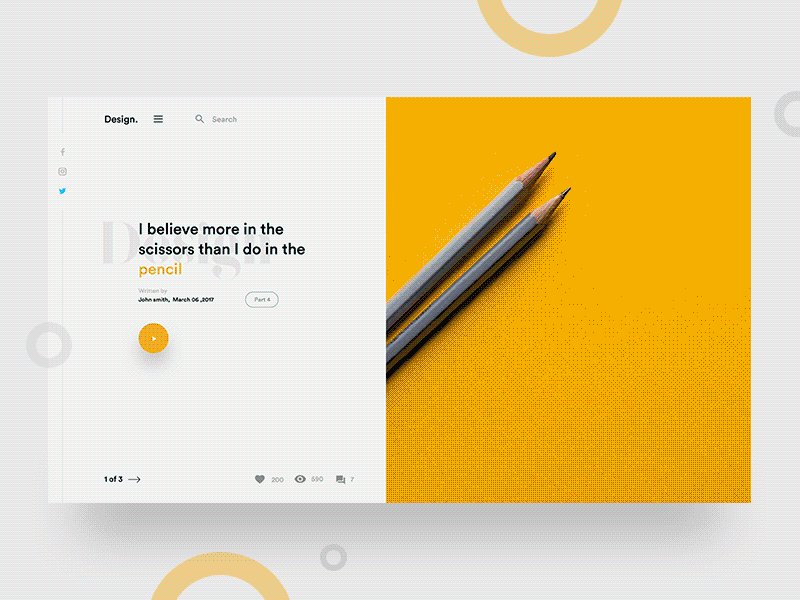
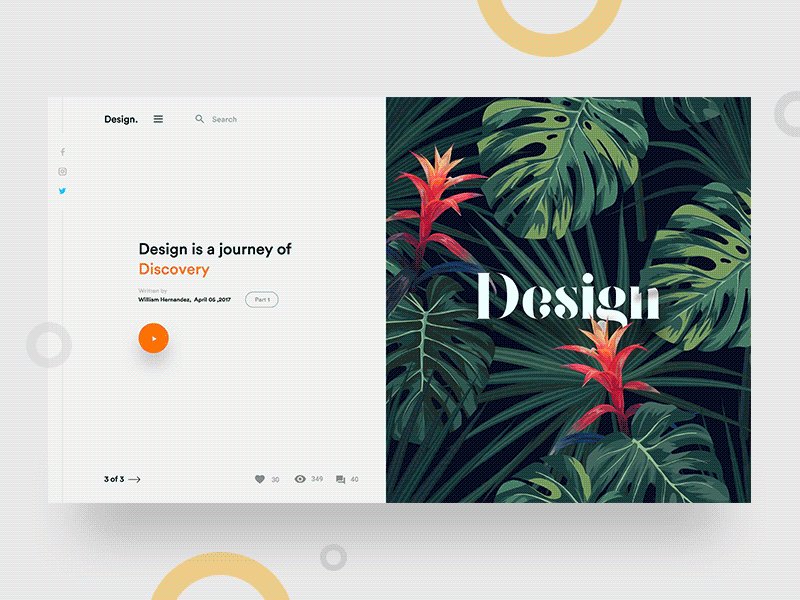
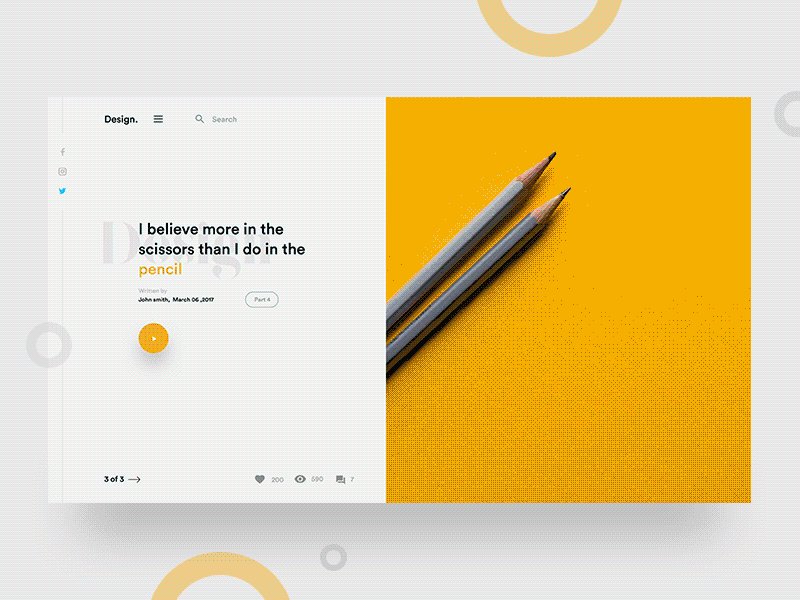
Principle #4: Power of Color
Choosing a color in Web design is one of the most crucial decisions you have to make. After all, it’s more of a make or break cause. For a minimalist design, you might be thinking that your color options are limited to the black, white, or gray range. And although this would be the basic choice for such, these shades tend to make anything fall flat when used alone. Fortunately, there’s always room for the colors of the rainbow in this scenario, as long as you know how to make it work.
Look at it this way, like the rest of the elements of your web design, the use of colors must be kept to a minimal. It must stay true to your overall theme, while still being able to interact with your prospective audience effectively. Adding a pop of color will accentuate certain details that you wish to bring into focus, giving your site visitors something to look at and enjoy.
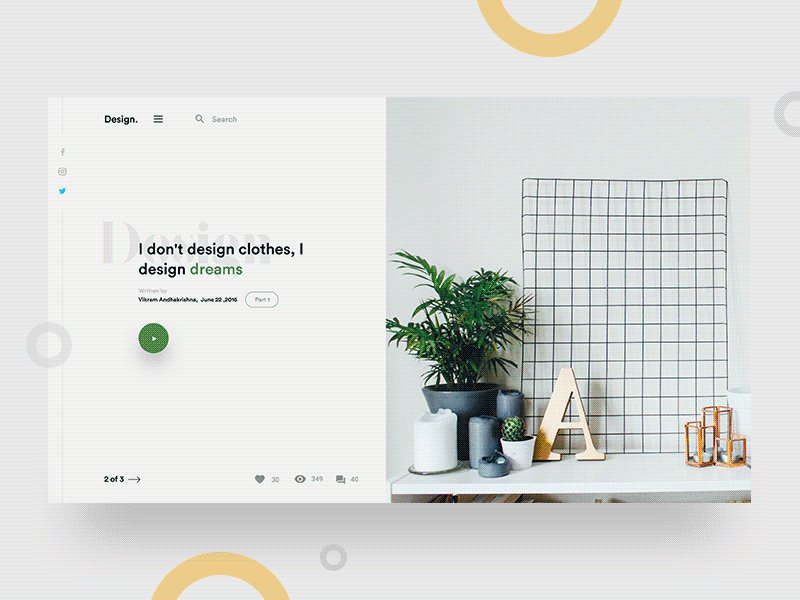
Principle #5: White Space Is Everything
The use of white space (also known as negative space) is a common trait among minimalist designs. There are a lot of creative ways to incorporate this to your web design, you might even want to consider the spaces between words and letters. It serves as a vital factor in highlighting particular elements above the others, without appearing messy. Through this principle, you can avoid a cluttered design, which tends to take away the desired essence of a minimalist design.
Principle #6: Repetition
If this principle has you scratching your head, don’t worry, you’re not alone.

While this may be a common practice among web designers, it’s not something that users will take notice of at first glance. Some could be quite discreet when applied, while others can be relatively obvious to those who pay attention. The use of repetition provides consistency in web design, whether this is through the use of shapes and icons, or any other area of your website. Not only will this help you arrange the content of your site, but it can also come off as aesthetically pleasing to the human eye.
Principle #7: Details Matter
By now, we’re all aware of the significance of details in web design. Every single aspect of your website contributes to its overall look and feel, which then affects the user experience of your audience. Remember, even if you are aiming for a minimalist web design, you still have to make sure that it speaks to your users with whatever elements you have present. While most people would think minimalism is only about attaining a plain, white space design, it’s not necessarily limited to such. You can easily achieve a minimalist web design with a fresh and modern, vintage, retro, or elegant-themed creation.

Developing a minimalist design is essential in creating clarity and consistency for your website. It brings into focus the primary purpose of a website by eliminating elements that cause a distraction from the site’s features and functions. It creates a balance that allows a positive user experience through a remarkable, minimalist user interface design.

